SEOで「このページには AMP 実装エラーがあります。」の原因と解決方法

今回は、キーワード検索で調査していたら自分の過去に書いた記事が上位に上がっていました。
上がってはいたのですが、一つ気になる文字が。。。
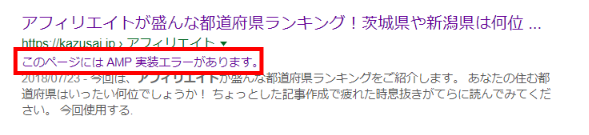
それがこちら

「このページにはAMP実装エラーがあります。」
な・・・なんだこれー!!!
AMPで実装エラーがあったとか全然気が付かなかった。
というか、AMP実装エラーになるとSEOでこういった表記されるのか!?
早速、こちらを解消してきました。
目次
AMP実装エラー確認方法
AMPの実装エラーを確認するには
「Google Search Console」のなかにある
AMPレポートで確認する必要があります。
すると「AMP レポートを開く」をクリックしてください。

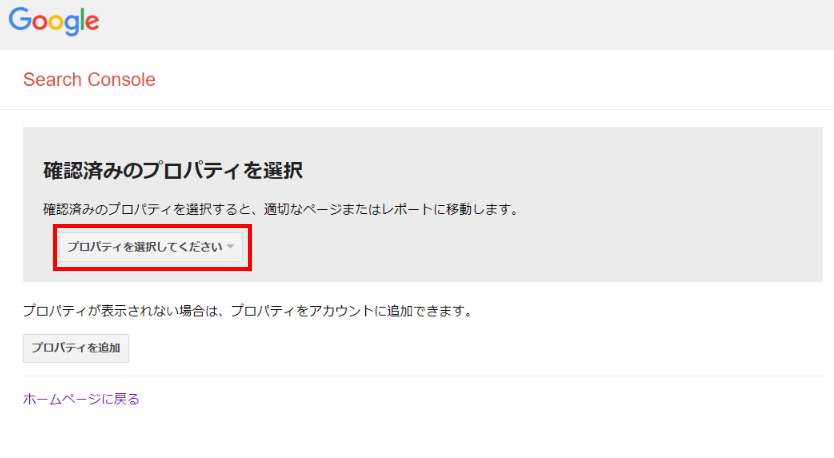
「プロパティを選択してください」
から調べたいサイト(ブログ)を選択
↓
「プロパティを追加」を選択。

HTML タグの禁止された用法、無効な用法
と記載されている
ブログをAMPタグで設定していたら1件だけエラーになっていました。
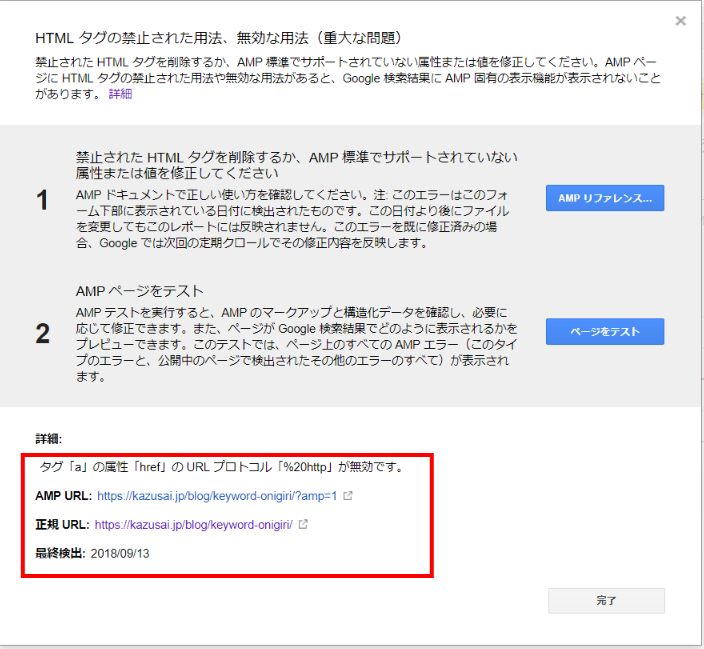
どういったエラーかというと以下のような文面でした。
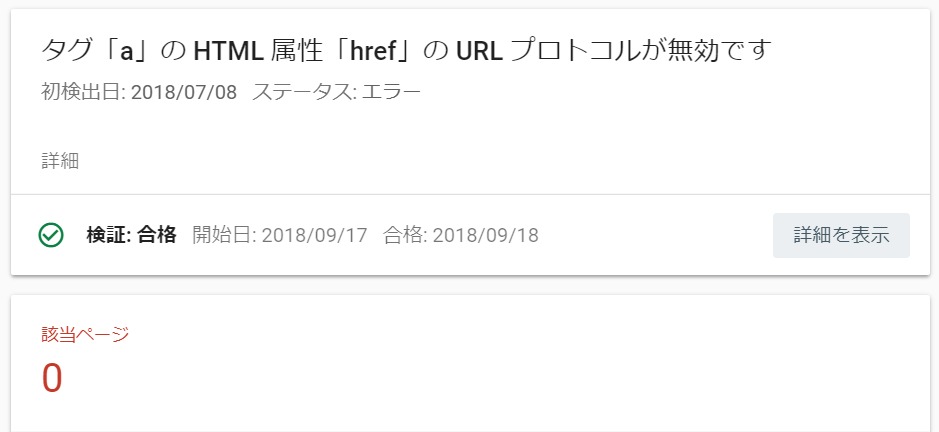
「a」の HTML 属性「href」の URL プロトコルが無効です。
ふむ・・・
原因は次のとおりです。検証結果
「「a」の HTML 属性「href」の URL プロトコルが無効です。」の原因
こちらは、「aタグ」のなかにうめこまれているURLが
「href://」の場合起こるようです。
ただしくは「https://」にする必要があります。
また、httpの後ろにゴミがありました。
つまり自分のブログだけでなく外部リンク先もSSL化する必要があるということです。
『「a」の HTML 属性「href」の URL プロトコルが無効です。』の修正方法
修正方法は、次のとおりです。

エラーとなっているところをクリック。
今回は赤枠の所をクリックします。

赤枠のところがエラーの原因なので修正します。
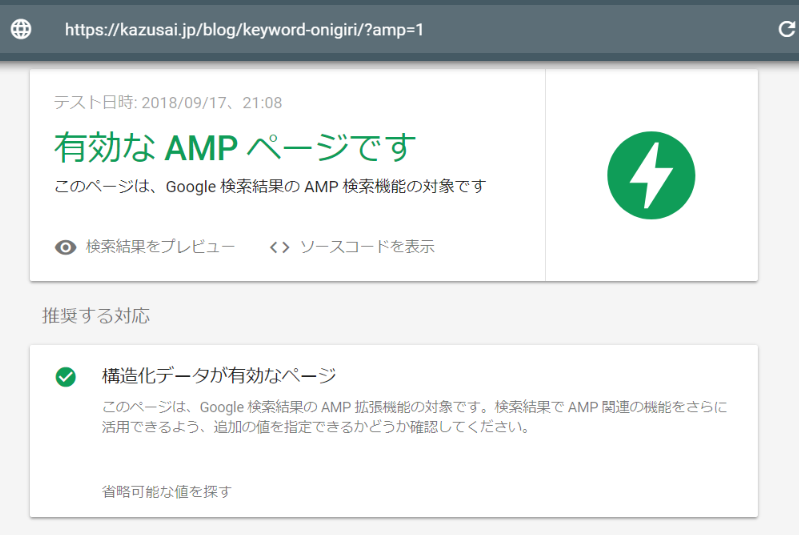
修正が完了したらページをテストしてください。

有効なAMPページです。
と表示されたらOKです。
まとめ
またまた見かけたんですが、対応できてよかったです。
AMP設定で何かしら問題があると検索画面に表示されます。
もし、あなたのブログでAMPエラーとなっていたら
すぐ対応するようにしましょう。
AMPの実装エラーを確認する
「Google Search Console」の
AMPレポートのボタンリンク貼っておきますのでご確認くださいませ。
そして、数日後、Googleからメールが届きました。
件名は、
サイト(https://kazusai.

問題の詳細を確認する

検証:合格!!
無事合格もらいました!
よかったー。
安心して一応Googleの検索フォームで同じ検索してみると
まだ同様に下記の表記はありました。

そのうち消えるのかな。
これはもう少し様子見てみます(笑)


