ブログ記事でおすすめ文字色はこれだ!読みやすい配色紹介

今回はブログ記事の文字色についてご紹介します。
正しい文字色を変えることで読み手の読みやすくなります。
もし良い記事を書いても、読みづらい文字色だと呼んでもらえません。
ここでは記事で使えるで正しい文字色の設定を覚えていってください。
目次
動画解説
基本の文字色

基本の文字色は、グレーがおすすめです。
fontカラー番号でいうと
「#333333」「#343434」「#353535」「#373737」「#383838」「#393939」
このあたりになります。
私は、「#383838」を使っています。
このグレーが良い理由は2つあります。
- コントラストが抑えめ
- 目に優しい
ちなみに、真っ黒だとコントラストが強くて目に優しくないです。
真っ黒は「#000000」です。
もあなたのブログの文字色はいくつなのか確認してみましょう。
大手サイト(ブログ)の文字色は?
大手サイトの文字色はどうなっているのかチェックしてみましょう。
YAHOO!JAPANニュースの文字色

yahooの記事の文字色
#333333
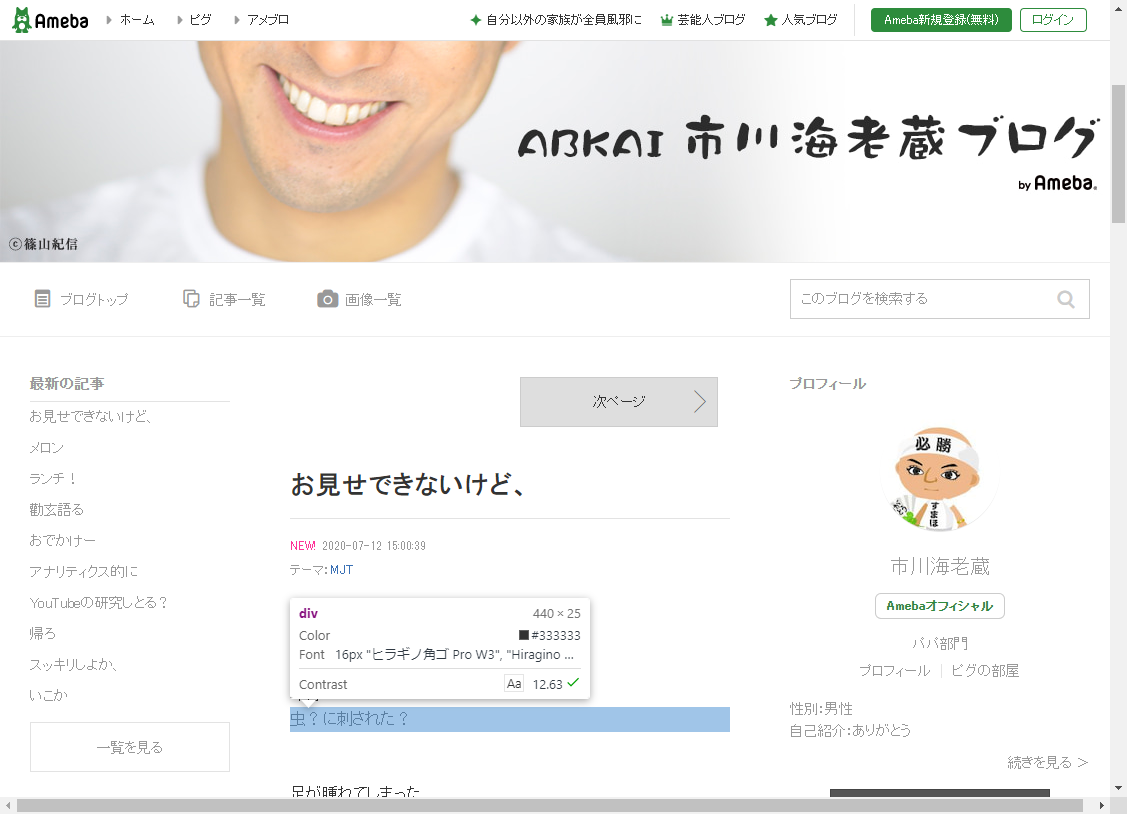
アメブロの文字色

アメーバブログ、ランキング1位の市川海老蔵ブログ記事の文字色
#333333
その他
| amazon | #0F1111 |
| #3c4043 | |
| 楽天 | #333333 |
自分でブログやサイトの文字色確認方法
あなたのお気に入りのブログやサイトの文字色はどうなっているかな?
真似したいなと思ったら自分で調べてみましょう。
やり方はとっても簡単です。今回はChromeでのやり方をご紹介します。

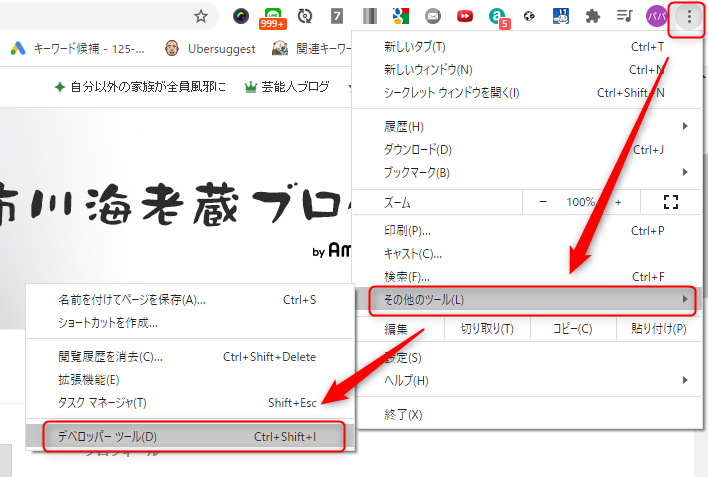
あなたの気になるサイトやブログの右端にある
「…」をクリック。
↓
「その他のツール」をクリック。
↓
「デベロッパーツール」をクリック。

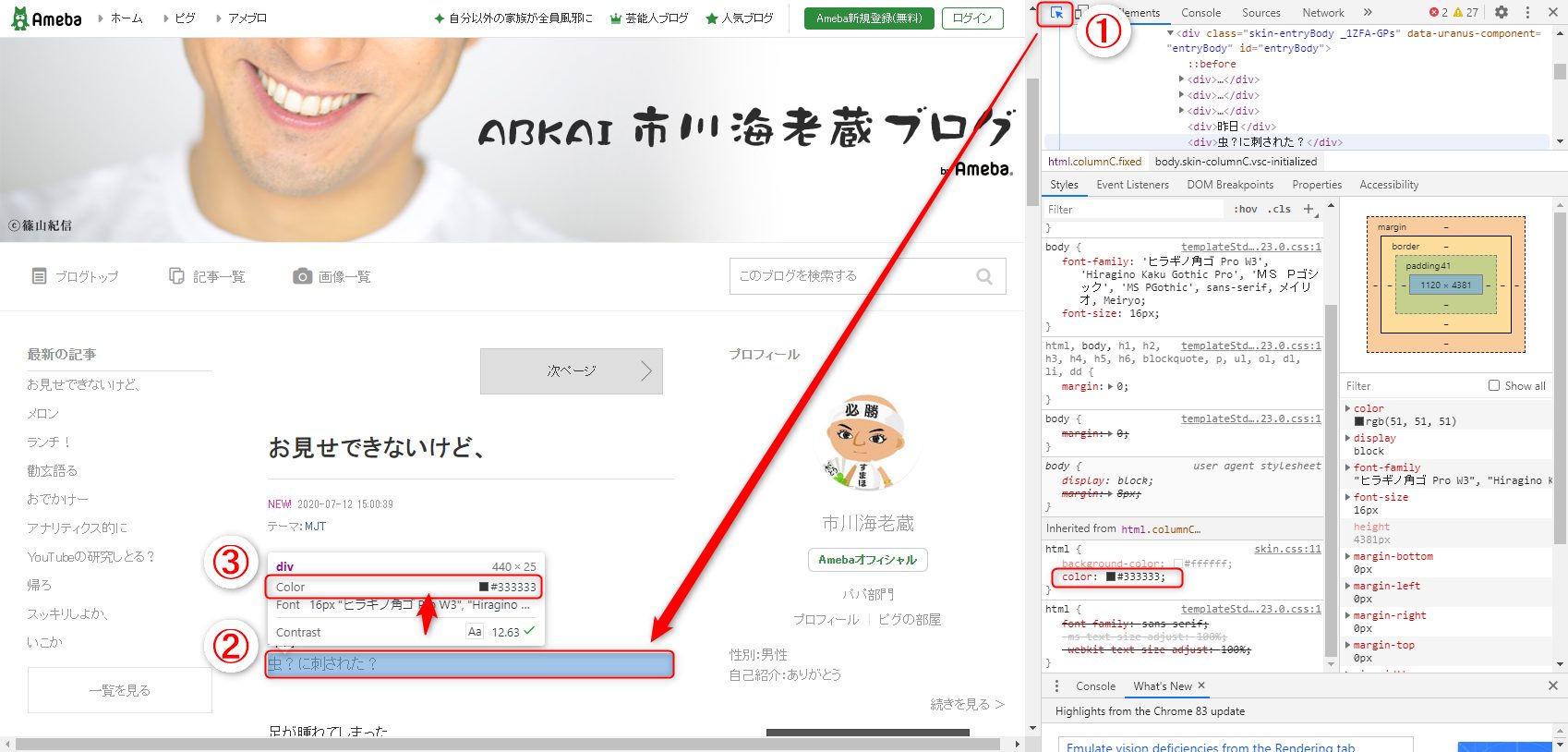
すると右側か下側か別タブでhtmlの記述がたくさん出てきます。
①をクリック
②で気になる文字に矢印を当ててクリック
③で文字の色をがわかります。
htmlが読める方は「Elements」の中にある「Style」に書かれているのを確認することもできます。
自分のWordpressブログで基本文字色の確認する方法
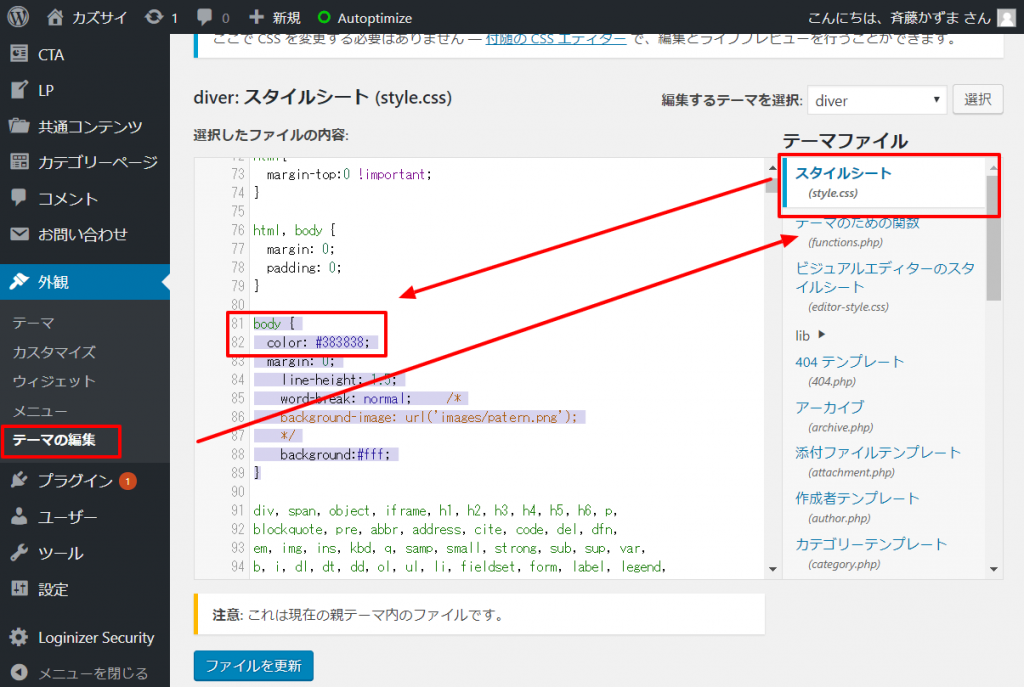
「外観」から「テーマの編集」を選択
「テーマファイル」から「スタイルシート(style.css)」を選択。
body {
color: #383838;
}
bodyという文字のなかに
「{」「}」のカッコで囲われているところを探してください。
そのカッコの中にある
「color:」の隣にあるのがあなたのサイトの基本文字色です。
また文字サイズも確認しておきましょう。
文字サイズは、16pxが良いです。
16pxが良い理由は、Googleが推奨しているためです。
文字サイズの場所も
通常は、bodyの中に入っております。
body {
color: #383838;
font-size:16px;
}
もし、16pxでなくて1emとなっていた場合。
1emは、16pxという意味なのでそのままでOKです。
デフォルトは
「16px」=「1em」
となっております。
ただ、使っているテーマによってはstyle.cssのなかに「font-size」や「color」がない場合があります。
私が利用している有料テーマDiverの場合、
fontsizeは「Diveオプション」に格納されています。
「Diverオプション」から「投稿設定」
そこでフォントサイズをPCとSP変更できます。
超らくちん♪
これで基本のフォント色とサイズの設定が完了しました。
強調する文字色とサイズについて
続いて強調する文字についてオススメをご紹介します。
強調する文字色は「#ff0000」赤がおすすめです。
コントラストがちょっと強めですが
一部を強調させたいのでこのくらいの色がおすすめです。
さらに強調させて太字にさせたりfont-sizeを大きくしたりして
目立たせましょう。
ただ、1つの記事に対して色んなパターンの強調があると読みづらいです。
なので強調でつかう文字種類は2~3個に抑えましょう。
私のオススメ組み合わせ
赤字+太字+フォントサイズ18px
赤字+太字+黄色
赤字+太字
太字+文字背景薄い黄色
太字
この強調文字を入れる頻度ですが、
表示されているブラウザ画面上で見た時1~2個表示されるのがおすすめです。
文字数で言えば、100~200文字に1個強調文字をいれましょう。
そうすることでメリハリが生まれ読み手が読みやすくなります。
リンク文字色について

訪問していないリンクの文字色は青がおすすめです。
訪問済みのリンクの文字色は紫がおすすめです。
こちらは特に設定する必要はなくデフォルトのままで大丈夫です。
理由は、一般的に青色で下線があるテキスト文字は
リンクされていると認知されているからです。
まとめ

基本文字色のオススメと変更方法を紹介しました。
基本文字については、コントラスト比を抑えて読みやすくします。
強調したい文字には、赤文字や太字を使って目立たせる。ただ乱用は読みづらくなります。
テキストリンクは、青文字でデフォルト設定。
ブログは、ビジュアルエディターを使えば簡単に色や大きさを変更できます。
ただ、多用すると読みづらくなってしまうのであまり多用しないよう気を付けてください。
文字が読みやすいとあなたの記事をしっかりと読むことができます。
設定自体も5分もあれば完了しますので、ぜひお試しください。