プラグインを使わずWordPressのカテゴリー一覧ページに説明文をいれてみよう

WordPressでは、カテゴリーで「名前」「スラッグ」を入れたらすぐ
よくあるWordPressのカテゴリー一覧ページは次のようなもの。
「アフィリエイトを始める前に」の場合
カテゴリのタイトルがあって
そのあとに記事一覧があります。
これでも十分使えるのですが記事一覧の前に「説明文」を入れてみたい!
説明文を入れるとこんな感じになります。
うん!やっぱり冒頭になにか入っていたほうがわかりやすい!
と思った方は、ぜひこのページで設定方法について学んでいってください。
目次
説明文をカテゴリー一覧ページへ挿入する方法
説明文のテキスト入力
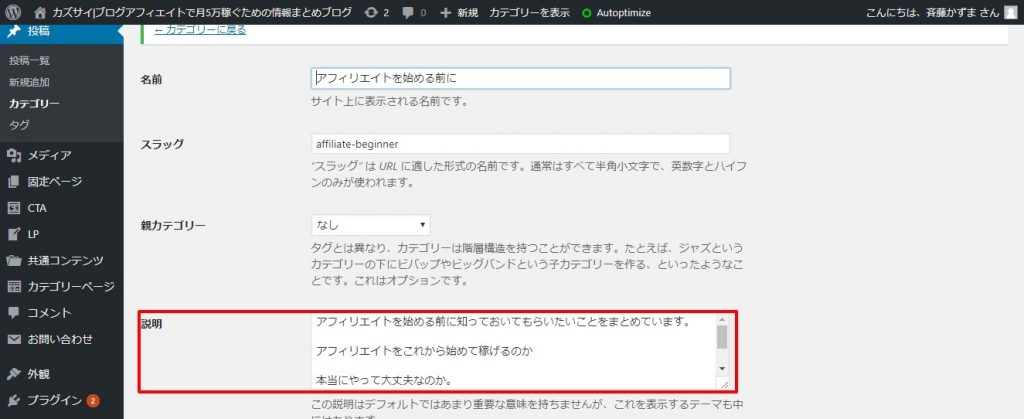
- サイドバーの「投稿」から「カテゴリー」を選択
- 登録されている「カテゴリー」から編集したい「カテゴリー」を選択
- 下にスクロールすると説明のテキストフォームがあります。
こちらにテキストを入力してください。
テーマのテンプレートを編集
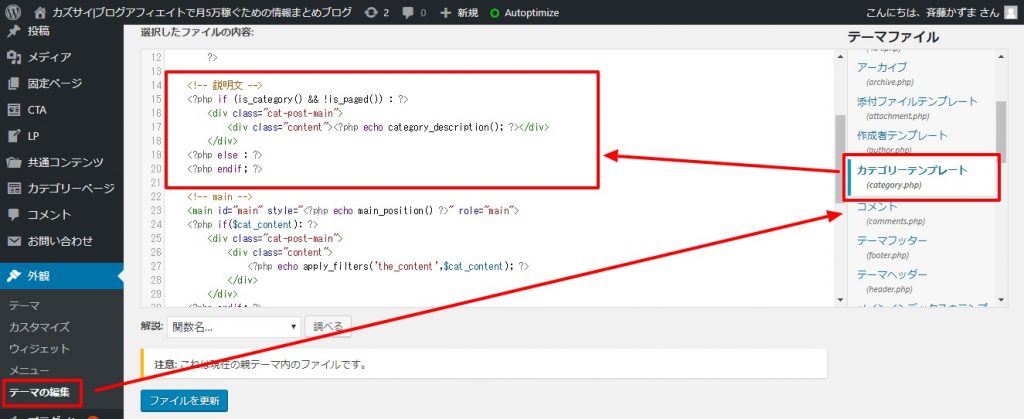
サイドバーの「外観」から「テーマの編集」
「カテゴリーテンプレート(category.php)を選択」
このcategory.phpを編集します。
まずは、category.phpのバックアップを取ってください。
バックアップのとり方は、メモ帳などにコピーアンドペーストしておく程度で大丈夫です。
ここから先はテーマによって多少入力して設置する箇所が違う場合があります。
私が使っているテーマ「Diver」の場合は
<!-- main -->
の上に設置します
<!-- 説明文 --> <?php if (is_category() && !is_paged()) : ?><div class="cat-post-main"><div class="content"><?php echo category_description(); ?></div></div><?php else : ?><?php endif; ?>
一行ずつ説明します。
<!-- 説明文 --> |
ソースコードが何を記述しているかを書くものになります。 |
<?php if (is_category() && !is_paged()) : ?> | phpの条件文です。 もし、カテゴリーの説明文にテキストが入っていたらどういう処理をするかになります。 |
| phpの条件文で「説明文が入っている場合」どういった処理をするかを入れます。 今回は、「説明文」が入っていたら以下を表示させるという記述にしてます。
こちらが説明文を挿入する為の記述で必須です。
※classの「cat-post-main」や「content」はテーマによって異なります。
|
<?php else : ?> | phpの条件文で「説明文が入っていない場合」どういった処理をするかを入れます。 ここは、なにも表示させず空欄のままにしてます。 |
<?php endif; ?> | phpの条件文を終了するという記述です。 |
若干テーマによって対応は異なります。
ただ、8割型は当ページの説明で対応できます。
よろしければやってみてください。
有料テーマ「DIVER」のカテゴリー一覧ページの作り方
最後に、DIVERでカテゴリー一覧ページを作る場合は、もっと簡単に作れます。
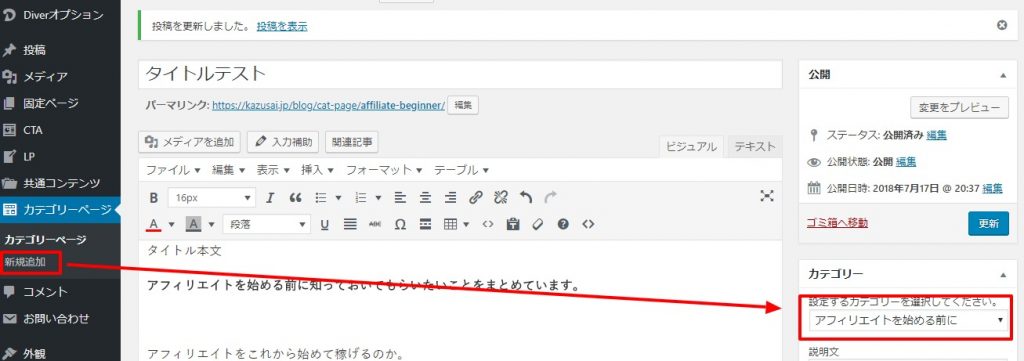
サイドバーから「カテゴリーページ」の「新規追加」を選択
すると投稿記事のような画面が出ます。
ここで「カテゴリー一覧」を表示されたい「カテゴリー」を選択。
そして、「タイトル」と「本文」を入力してください。
「タイトル」と「本文」配下のところに表示されます。
まとめ

カテゴリー一覧ページに説明文を表示方法でした。
プラグインを使わず設定方法でした。
有料テーマのDIVERだと改行や文字の装飾も可能です。
文字装飾もしたい方は、有料テーマのDIVERをご利用してみて下さい。