chromeのプラグイン(拡張機能)でSEO対策ができる!便利な「Lighthouse」の使い方

2018年2月に新しく登場したchromeの拡張機能「Lighthouse」が便利でしたのでご紹介します。
目次
「Lighthouse」とは
webサイトのSEOやパフォーマンスやアクセシビリティ等のメトリクス測定ができるツールです。
「Lighthouse」のインストール方法
chromeウェブストアへアクセス
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
「Chromeに追加」ボタンを選択。
Chromeブラウザ一度全て閉じて再度開くと
Chrome ツールバーにLighthouse アイコンが追加されています。
Chrome ツールバーがわからない方は
URL入力フォームの右側に追加されています。
追加されたアイコンを押します。
アイコンを押して上記の画面が表示されたらインストール成功です。
「Lighthouse」の使い方 オプション設定
「Lighthouse」は、5つのチェック項目から何を調べたいか選ぶことができます。
optionからチェックしたいものを選んでください。
画像を見てもらってわかるように「Lighthouse」は、日本語に対応していません。
英語のみなので英語がちょっと苦手にな人は頑張ってください(笑)
Audit categories to include(監査カテゴリ)
- Performance(パフォーマンス)
- Progressive Web App(プログレッシブウェブアプリケーション)
- Accessibility(アクセシビリティ)
- Best Practices(ベストプラクティス)
- SEO(検索エンジン最適化)
パフォーマンス(Performance)
WEBサーバーからの配信スピードの測定して評価します。
ProgressiveWebApp(プログレッシブウェブアプリケーション)
ProgressiveWebAppにどれだけ対応しているかになります。
ProgressiveWebAppはWEBページを見たときにアプリのような見せ方をして高速でページ表示させるためのシステムです。
アフィリエイトブログでしたらこちらはチェックする必要ございません。
Accessibility(アクセシビリティ)
Accessibility(アクセシビリティ)とは、年齢や性別、障害の有無にかかわらず全ての人が同じようにWebサイトにアクセスでき、同じ情報を得ることができることです。
こちらもアフィリエイトブログでしたらこちらはチェックする必要ございません。
Best Practices(ベストプラクティス)
主にSSLやコンソールのエラーについて指摘が入ります。
SEO
SEOに関連する要素の指摘が入ることろです。
optionで必ずチェックすべきは次の項目です。
- Accessibility
- Best Practices
- SEO
もし気になるかたは全部チェックして「OK」ボタンを押して診断してみましょう。
「Lighthouse」の使い方2 診断する
診断は、「Generate report」ボタンを押せば診断してくれます。
私のブログの診断結果はこちら
Performance詳細
First Contentful Paint
テキストや画像などのコンテンツが表示され始めるまでの時間
Speed Index
ページの内容が目に見えるように表示される速さを示します。
Time to Interactive
人間とシステムの情報のやり取りする時間
First Meaningful Paint
主要コンテンツが表示され始めるまでの時間
First CPU Idle
サーバー上の最初のアイドル時間
Best Practicesの詳細
Does not use HTTPS
HTTPS化されてないものがある場合表示
機密データを扱わないサイトであっても、すべてのサイトをHTTPSで保護する必要があります。 HTTPSは、侵入者があなたのアプリとあなたのユーザーとの間の通信を改ざんすること、または受動的に聴取することを防ぎます。
Does not use passive listeners to improve scrolling performance
スクロールパフォーマンスを向上させるため
Links to cross-origin destinations are unsafe
一部のリンク先が安全出ないと言っています。
Includes front-end JavaScript libraries with known security vulnerabilities
既知のセキュリティ脆弱性を持つフロントエンドJavaScriptライブラリがあります。
Browser errors were logged to the console
ブラウザエラーがコンソールで表示されました。
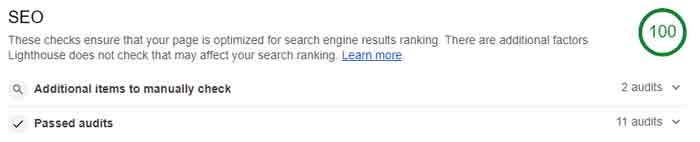
SEOの詳細
Passed Audits
合格した審査
Failed Audits
失格した審査
Additional items to manually check … こちらは、Lighthouseでは判断できないから手動でチェックしてください。
まとめ

すぐにSEOチェックやパフォーマンスの確認ができる拡張機能でした。
クリックだけでどなたでも簡単に計測ができます。
さらに改善点も教えてくれるLighthouseは、非常に優秀です。
ぜひ一度お試しください。








![Wordpres[Diver]サイドバーにプロフィール設定する方法](https://kazusai.jp/wp-content/uploads/2018/07/diverpro-500x280.jpg)
