【WordPress】記事の装飾編集が楽になるおすすめプラグイン3選

こちらでは記事の装飾をもっと楽に編集したいと思っている方向けの記事です。
WordPressで記事を作っていると、文字ばかりが並んでなんだか味気ない。
もっといろんなことをして記事を盛り上げたい方は是非ご参考にしてみてください。
それではご紹介します。
目次
Easy Table of Contents(記事の目次を自動生成)
記事の目次を自動生成できるWordPressプラグインです。
投稿や固定ページの記事に記述したH1からH6までの見出し用のHTMLタグを基に目次を自動生成します。
記事の目次が自動生成されるため、自分で目次を作成して更新したり、アンカーリンクを張る手間が省けます。
目次があることで、ユーザーは記事の概要をいち早く理解できます。
また同じようなプラグインにToc+(Table of Contents Plus)があります!
この2つのプラグインの違いについては、こちらの記事にて紹介しておりますのでそちらでご確認ください。
TinyMCE Advanced(記事の装飾-大きさ見出し設定など)
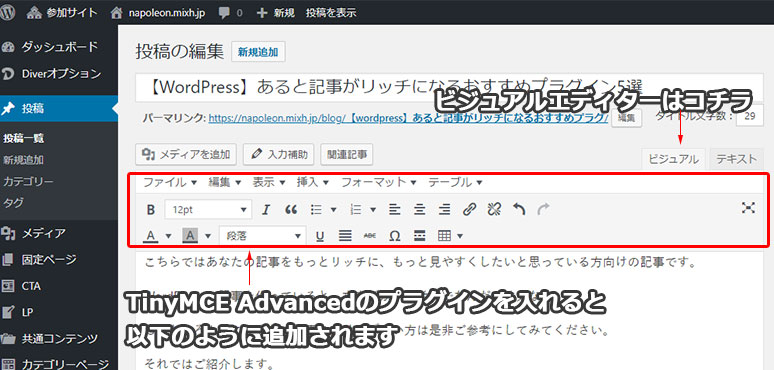
TinyMCE Advanced は、記事を投稿編集する時のビジュアルエディターを強化することができるプラグインです。
TinyMCE Advancedの解説動画

ビジュアルエディターとは「投稿編集」の右側にある「ビジュアル」を選択している状態になります。
TinyMCE Advanced を導入すると、ビジュアルエディターで文字の大きさ・色の調整の他に「Table」や「リスト」もボタンひとつで設定を行えるようになりとても便利です。
「テキストエディター」にも同様のボタンはありますが決定的に違うところが2つあります。
「ビジュアルエディター」は、htmlの知識がない方でも視覚的に記事を作れます。
とても便利なプラグインとなります。
設定できるボタン一覧
- 特殊文字
- 両端揃え
- インデントを減らす
- インデントを増やす
- 書式設定をクリア
- 下付き
- 上付き
- 横ライン
- 画像の挿入/編集
- テキストとしてペースト
- 印刷
- アンカー
- 検索置換
- ブロックを表示
- 非表示文字を表示
- ソースコード
- ソースコード
- フルスクリーン
- 日時を挿入
- Insert/edit video
- 改行なしスペース
- 左から右
- 右から左
- 顔文字
- Bulleted list
- ツールバー切り替え
- 下線
- 取り消し
- キーボードショートカット
- 改ページ
- Mark
- 背景色
- 右寄せ
上記のボタンをあなたが自由に並び変えることができます。
つまり、あなたが使いやすい編集ツールが作ることができるのです。
私の場合、htmlとCSSは一通り読めますが
ビジュアルエディターで作った方が早いのでビジュアルエディターを使って記事をつくります。
ビジュアルエディターで9割ほど作ったのち、
テキストエディターで残りの1割を微調整をして使っているような感じです。
文字装飾についてはよく使うTinyMCE Advancedの設定を登録する方法もございます。
詳しくは下の別記事にてご確認くださいませ
Smart Slider 3(スライド画像)
「Smart Slider 3」は、簡単にコンテンツスライダーを作れます。
コンテンツスライダーとは、複数の画像を一つにまとめて画像をスライドさせながら1枚ずつ表示させるものになります。
「Smart Slider 3」の特徴
- 動画対応が可能
- 動画は、自動再生が可能
- サムネイル表示が可能
- スライドショー、キャプションのアニメーション設定が可能
- サイズ、位置指定が可能
記事の中で画像をたくさん利用されたい方にはオススメのプラグインです。
まとめ

たくさんのプラグインの中からコンテンツをリッチにするならおすすめの3つでした。
私のなかで必須は「目次」と「記事の装飾」プラグインは
何かしら入れておく方がよいです。
それは、作業効率も上がりユーザーにも喜ばれる為でオススメです!


