ブログの画像容量を無料で圧縮して軽量化するおすすめ方法2選

サイト(ブログ)の記事でとっても重要な画像ファイル。
画像ファイルがあるのとないのでは、
読みやすさが全然違います。
でも、画像ファイルがたくさんあればあるほどそのコンテンツ記事のファイルは重たくなってしまいます。
なので、記事を上げる際は、必ず画像ファイルを圧縮して軽量化するソフトを使いファイルサイズを軽くしましょう。
画像のファイルサイズを小さくすることをWEB業界では
「画像圧縮」とか「画像の軽量化」と呼びます。
どちらも同じ意味合いです。
今回当記事では、短いほうが呼びやすいので、
「画像圧縮」で統一して進めます。
まず、サイト(ブログ)の1ページあたりの理想の重さはいくつまでかご紹介しますね。
目次
サイト(ブログ)の1ページあたりの理想の重さは?
1ページあたり 300kB以内が良いです。
300KB以上だと読み込みが遅くなって離脱率が上がります。
なので一つのページを作る際は、
なるべく300KB以内で抑えましょう。
もし、抑えられない場合は、
まず画像を圧縮しましょう!
Photoshopを持っているなら
書き出しの際に「画質」を落とす。
持ってないなら画像を小さくするなど工夫が必要です。
ただ、絶対300KBじゃないとだめと言うわけではありません。
あくまで目安なので意識しておいてもらえると嬉しいです。
WordPressで画像圧縮するならEWWW Image Optimizer

WordPress(ワードプレス)で画像圧縮するなら
「EWWW Image Optimizer 」というプラグインがおすすめです。
他の記事でも紹介しておりますが
このプラグインは次のような特徴があります。
- 画像アップするだけで自動でファイルサイズを圧縮してくれる
- 過去にアップした画像も圧縮してくれる
なのでこのプラグイン使い方とか
特に書くことないんでよね(笑)
↓他の記事はこちらです↓
HTMLでサイトの場合は「TinyPNG」

WordPress(ワードプレス)を使っていない場合は
TinyPNGで圧縮するのがおすすめです。
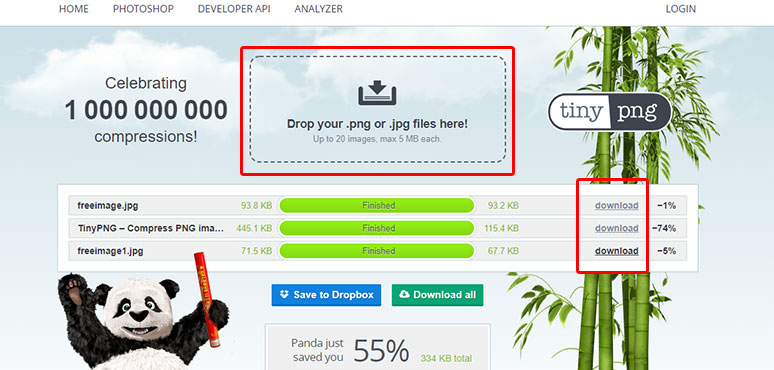
TinyPngの使い方
使い方はとっても簡単です。

- 「Drop your .png or .jpg files here! Up to 20 images, max 5 M」と書かれているところに画像をドラックアンドドロップで入れ込む
※数は、一度に20ファイルまでで、5Mまで利用できます - 「Download」を選択して画像をダウンロードします。
ドラックアンドドロップしたファイルは、
TinyPngのサーバーで画像圧縮が行われ成功すると「Download」のテキストとど
れだけ圧縮できたか数値が出ます。
情報としてはこんな感じです。
| ファイル名 | 圧縮前のファイルサイズ | 圧縮後のファイルサイズ | Download | 何%圧縮できたか |
上記の画像を見てみると70%近く圧縮できているものもありますが、1%以下しか圧縮できなかったものもあります。
なのでどれだけ圧縮できたか見てからダウンロードするようにしましょう。
ちなみに、なぜ圧縮できるのかなと疑問に思った方。
その訳は、画像の画質を落としているんです。
人の目ではわからない程度に(笑
よーくみたらちょっと画質悪くなっていると気づくかもしれませんが、明らかに画質が悪すぎたりすることはないので安心して使ってください。
また、もし画像圧縮を20ファイル以上いっぺんに圧縮ダウンロードしたい場合は、Pngyuがおすすめです。
Pngyuは、あなたのPCに入れて操作します。
Pngyuは、画像圧縮の際細かい設定ができるところが魅力です。
が、基本的にTinyPngがあれば大丈夫です。
まとめ

WordPress(ワードプレス)で作ったブログも
HTMLでつくったサイトも
画像圧縮して軽量化することはとっても大事です。
軽量化することであなたサイト(ブログ)を
閲覧してくれるユーザーの待ち時間が短くなります。
つまりストレスなくサイトを回遊することができるんです。
いろんな画像を使う際は、
画像ファイル容量にも目を配って記事を作りましょう。


