プラグインを使わずWordPressで記事下に定型文を毎回自動で入れるかんたん方法

今回は、メールマガジンやSNS、定型文などWordPressで記事下に定型文を毎回自動で入れる方法をご紹介します。
作業的は、めちゃくちゃ楽で10分もあればプラグインを使わずやってください。
プラグインを使ってやることも当然できます。
ただ、プラグインの多様化は危険です。
プラグイン同士がぶつかって不具合を起こしてエラーになったり
サイト自体の読み込み時間も影響が遅くなります。
プラグインを使わないでできるならなるべく使わない方法を利用しましょう。
目次
記事下に定型文を設定する方法

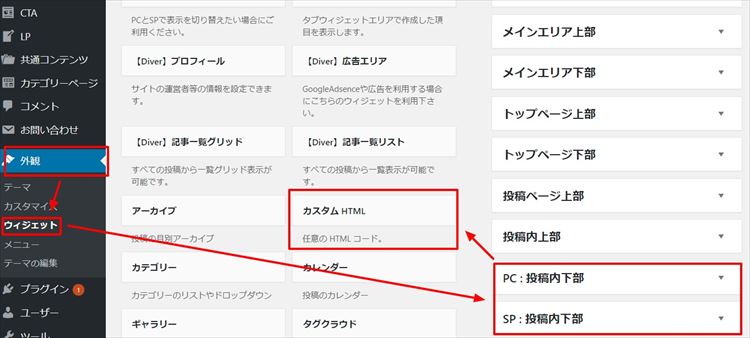
- 「外観」から「ウィジェット」選択
- 「投稿内下部」もしくは、「PC:投稿内下部」「SP:投稿内下部」があるので選択して開く。
- 開いたら「カスタムHTML」をドラックしてそれぞれドロップする。

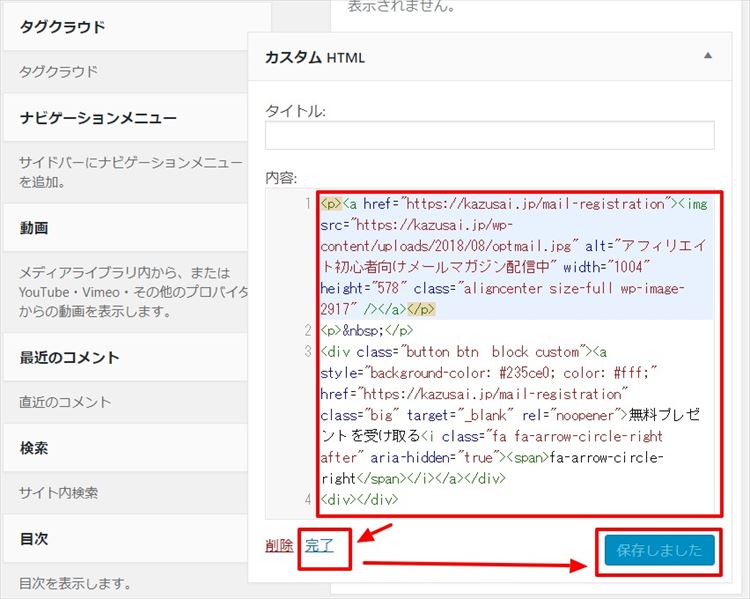
- あとは「内容」に入力したい情報を入れ込んで「完了」を選択。
- 最後に、「保存」を選択
以上で完成です。
HTML記述ができないという方の対応方法

「投稿」から「新規投稿を追加」から「ビジュアルモード」にしていつも作る投稿記事を作成。
入れ込みたい情報を入力。
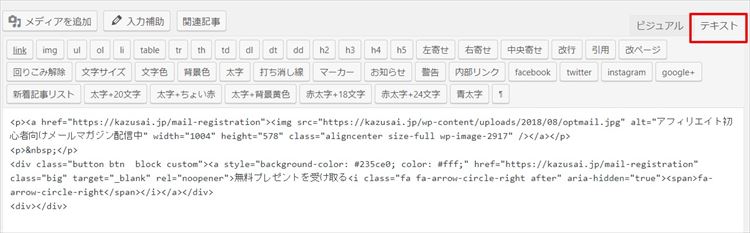
最後に「ビジュアルモード」のとなりにある「テキストモード」にするとHTMLコードが表示されます。
こんな感じにずらりと表示されます。
<p><a href="https://kazusai.jp/mail-registration"><img src="https://kazusai.jp/wp-content/uploads/2018/08/optmail.jpg" alt="アフィリエイト初心者向けメールマガジン配信中" width="1004" height="578" class="aligncenter size-full wp-image-2917" /></a></p><p> </p><div class="button btn block custom"><a style="background-color: #235ce0; color: #fff;" href="https://kazusai.jp/mail-registration" class="big" target="_blank" rel="noopener">無料プレゼントを受け取る<i class="fa fa-arrow-circle-right after" aria-hidden="true"><span>fa-arrow-circle-right</span></i></a></div><div></div>
こちらは、私の記事の下にある無料メルマガ登録バナーのソースコードになります。
こちらコピーして先ほどの「投稿内下部」もしくは、「PC:投稿内下部」「SP:投稿内下部」にペーストすればOK!
完成です!
まとめ

以上で登録完了です。
投稿記事の下になにか追加したい方はぜひご利用してみてください。
とても簡単にできちゃいますよ♪


