WordPressで文字装飾がラクになるおすすめプラグイン

サイト(ブログ)の記事を書いているとどうしても手間なのが文字の装飾。
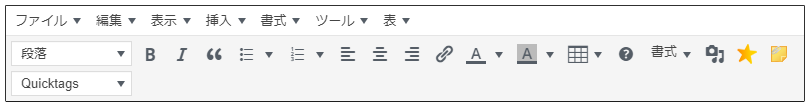
普段は、プラグイン「TinyMCE Advanced」でボタンを利用していますが。
何度も何度もポチポチ押すとき気が付きました。
もうボタンを何度も押すのは疲れた!使いづらい!!!
めっちゃ便利で好評なプラグインTinyMCE Advancedにケチをつける斉藤かずま。
なんとかして「TinyMCE Advanced」で何度もポチポチポチとボタンを押している作業をなんか減らしたい。
もっと楽して記事を編集する方法はないかなぁ。。。
考えた結果結論としては
そんなとき出会ったのが「AddQuicktag」のプラグイン!
このプラグインがめちゃくちゃ良くて使ってみたらめちゃくちゃ時短ができたのでご紹介します。

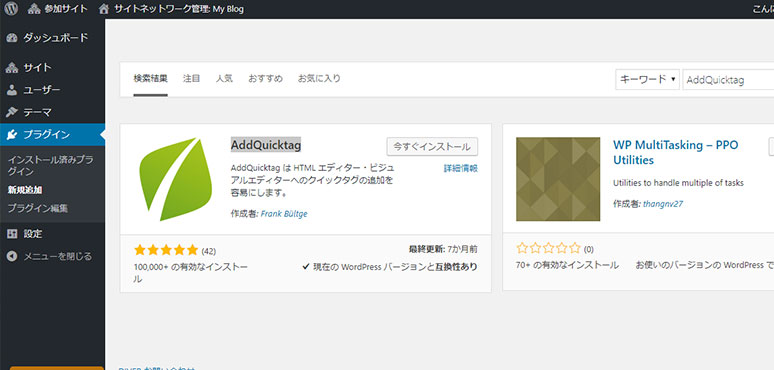
プラグインは、検索画面から「AddQuicktag」と検索すると出てくる、上記のやつをインストールしてください。
目次
解説動画
WordPressの文字作業が効率アップするやり方~旧エディター~
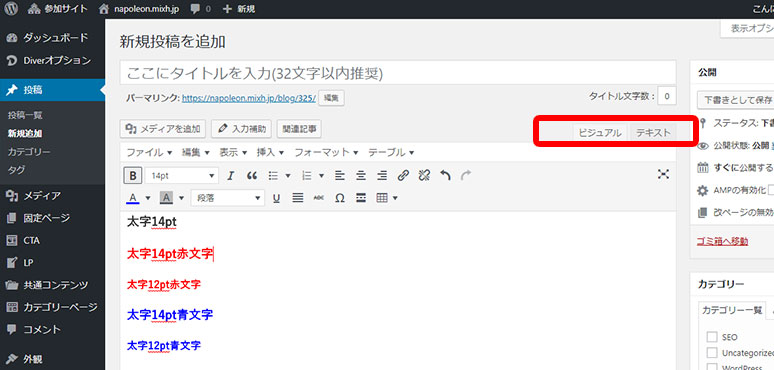
まず、あなたが「TinyMCE Advanced」でよく利用する文字装飾の組み合わせを投稿の編集で記述します。
例
太字14pt
太字14pt赤文字
太字12pt赤文字
太字14pt青文字
太字12pt青文字

つづいて「ビジュアルエディター」から「テキストエディター」に変更
「テキストエディター」に変更すると先ほど入力したテキストの前後に文字が記載されています。
<span style="font-size: 14pt;"><strong>太字14pt</strong></span>
<span style="font-size: 14pt; color: #ff0000;"><strong>太字14pt赤文字</strong></span>
<strong><span style="color: #ff0000;">太字12pt赤文字</span></strong>
<span style="font-size: 14pt; color: #0000ff;"><strong>太字14pt青文字</strong></span>
<strong><span style="color: #0000ff;">太字12pt青文字</span></strong>
このオレンジ色と緑色の部分を「AddQuicktag」に入力すればいいんです。
「AddQuicktag」プラグインの使い方

いつも通り、プラグインから「AddQuicktag」インストール完了後、有効にします。

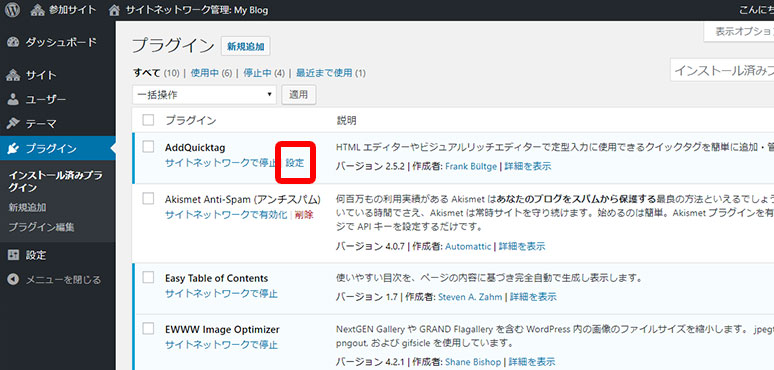
「プラグイン」から「AddQuicktag」を見つけたら「設定」を押します。

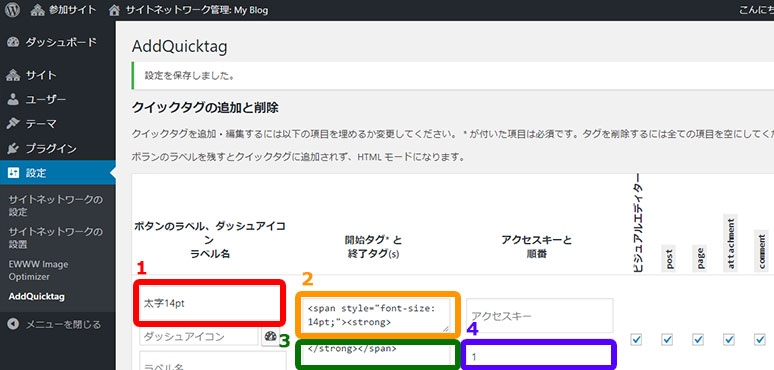
「AddQuicktag」のフォームにそれぞれのテキストを入力します。
| 1赤枠 | ボタンのラベル名を入力 例:太字14pt |
| 2オレンジ枠 | 上記のオレンジ枠のところを入力 例:<span style="font-size: 14pt;"><strong> |
| 3緑枠 | 上記の緑枠のところを入力 例</strong></span> |
| 4青枠 | ラベルを何番目に表示させたいか数字を入力 例一番最初に表示させたいなら1 |
全部の「変更を保存」をクリックすれば完了です。
旧エディターで文字装飾する場合
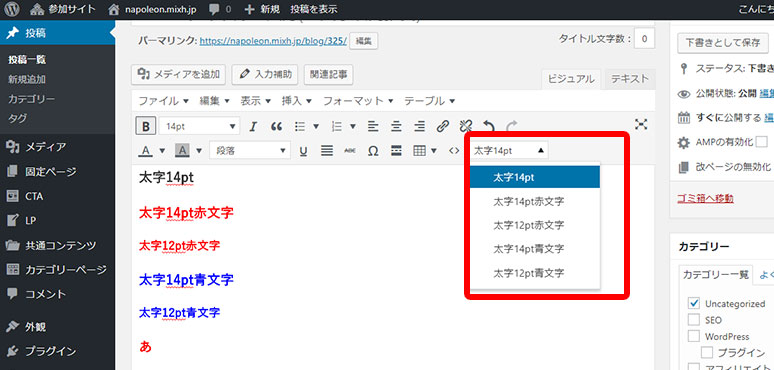
再度投稿編集画面に行くとビジュアルの部分に何やらプルダウンが。。。

こちらをクリックすれば先ほど登録したタブが反映されます!
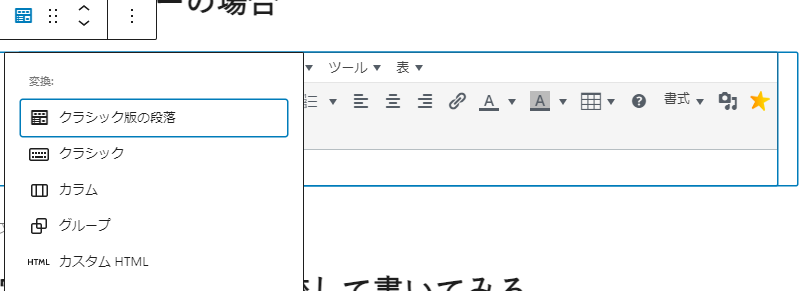
新エディターで文字装飾する場合

「クラシック版の段落」を選択

すると、「Quicktags」が出てきます!
実際に文字装飾の作業手順を比較して書いてみる
太字で赤字にして14ptにしたい場合
- 「B」をクリック
- 「フォントサイズ」をクリック
- 「14pt」をクリック
- 「テキスト色」をクリック
- 「赤色」を探してクリック
- 「Quicktag」をクリック
- 「太字14pt赤字」をクリック
3つの工程を省くことに成功しました!
まとめ~文字装飾にはAddQuicktagは必須!~

もしあなたが文字装飾をしていてTinyMCE Advancedを使いにくいと思ったら。。。
ぜひ一度AddQuicktagプラグインを追加してその使いにくいところを補ってみてはいかがでしょうか。
文字が1回で一括変換できるのでとっても便利ですよ♪
僕はもう5年位WordPress触っていますがこのプラグインは絶対に入れてます!
ご参考になりましたら幸いです。