WordPressビジュアルエディターでソースコードを表示させる方法

WordPressのビジュアルエディターモードで意外と使える機能についてご紹介します。
それが文字数の上に出るソースコード表示方法です。
htmlの構造をなんとなく理解している人
ビジュアルエディターをよく使っている人
どう便利かというとビジュアルエディターモードで「table」や「div」といった表やカラムを消すときにきれいに消すことができます。
良くビジュアルエディターモードで「table」や「div」を消す時に、じつは、キレイに消えてなくてゴミが残ってしまったり、狙ったところを消したり、コピペできないときがあります。
そういった手間を解消してくれるものになります。

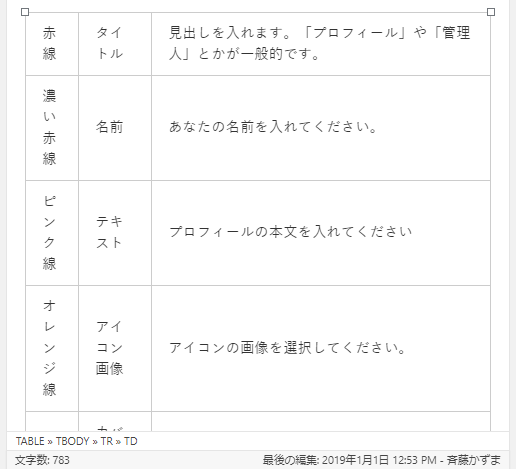
「文字数:○〇〇」の上に出てくる
「TABLE >>TBODY >>TR>>TD」htmlのソースコードがでてこない人は出てくるようにしましょう!
これの対策ですが、
最大行表示エディターと集中執筆モード機能を無効化します。
を解除するとうまく表示できるようになる場合があります。

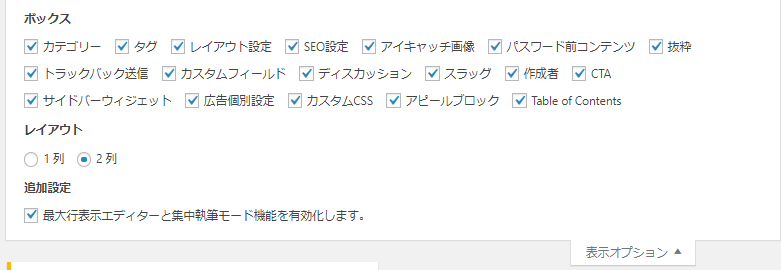
最大行表示エディターと集中執筆モード機能を無効化するには、投稿の編集画面の上記にある「表示オプション」をクリックしてみて下さい。
追加設定にある「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックを外してみてください。
これで解決しました。表示されてくるはずです。
おそらく、最大行表示が多いとソースコードより表示エディター領域を優先させるテーマもあるようです。
まとめ
ビジュアルエディターの文字数上にあるソースコード。
これは、すでにできあがっているtable等をコピー&ペーストするのにとっても便利なんです!
まだ利用したことない人や表示できなくて困っている人は是非やってみて下さい。