WordPress(ワードプレス)でデフォルト文字色をCSSで変更しよう

副業で雑記ブログや特化ブログをはじめる人が増えている2019年!
HTMLやCSSというWEBの知識がなくてもブログが始められる時代となりました。
今回は、WordPress(ワードプレス)の投稿記事のデフォルト文字色を変えたい!
とそんなときはこの記事の設定方法を読んだらすぐ解決します!!!!
やり方はWordPress(ワードプレス)の「テーマエディター」を使うからです。
「テーマエディター」から
「CSS」の設定をかえるだけです。
「CSS」・・・
使ったことない・・・
とそんな方でも大丈夫!!!
絶対的に簡単ですのでまずは読んでみて下さい。
目次
WordPress(ワードプレス)のデフォルト文字の変更方法
WordPress(ワードプレス)のデフォルト文字の変更方法は次のようなものです。

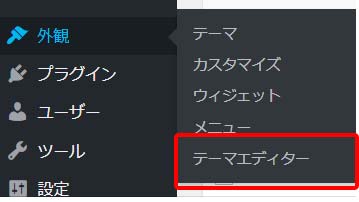
左のサイドバー「外観」から「テーマエディター」を選択

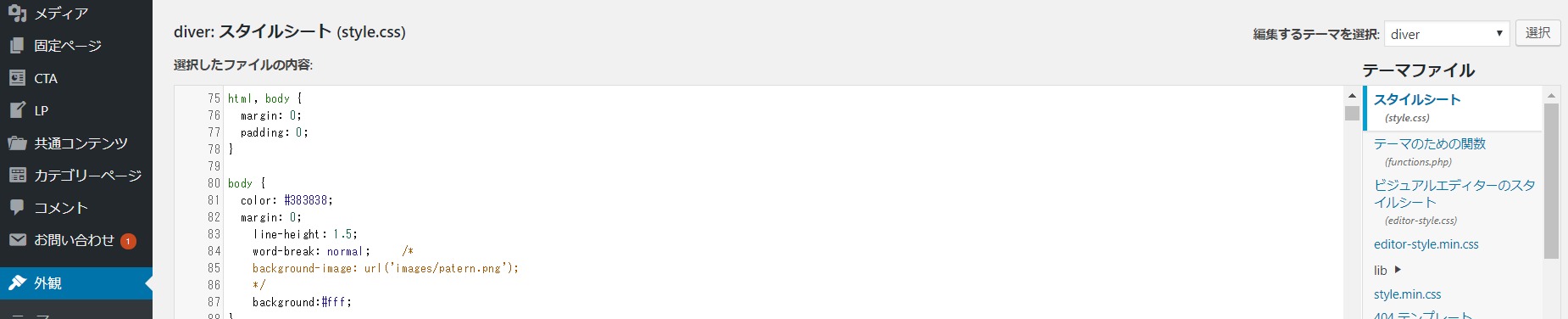
右のサイドバー「テーマファイル」から「スタイルシート(style.css)」を選択
まんなかにあるテキストで「body」で書かれているところを探して下さい。
私が使っているWordPress(ワードプレス)のテーマは「Diver」なのですが
その「スタイルシート(style.css)」の場合はこういった記述です。
body {
color: #383838;
margin: 0;
line-height: 1.5;
word-break: normal; /*
background-image: url('images/patern.png');
*/
background:#fff;
}
超簡単に解説しますね。
「body」とはサイトやブログで表示される部分をこれから書きますよという宣言文です。
body{
}このかっこの中に入っている内容をサイト(ブログ)に反映します余という記述です。
続いてがメインの文字色の部分です。
文字色は次の記述で設定することができます。
color: #383838;
「color:;」とは、文字の色を変えるよという意味です。
そして、以下の数字ですが、カラーコードを使っています。
#383838
カラーコードとは、色を16進数で表したものです。
例えば
白色なら #FFFFFF
黒色なら#000000
といったように設定することができます。
つまりこの部分を変えたら、Wordpressの文字の色を変えることが可能です。
文字の色コードがわからない方は
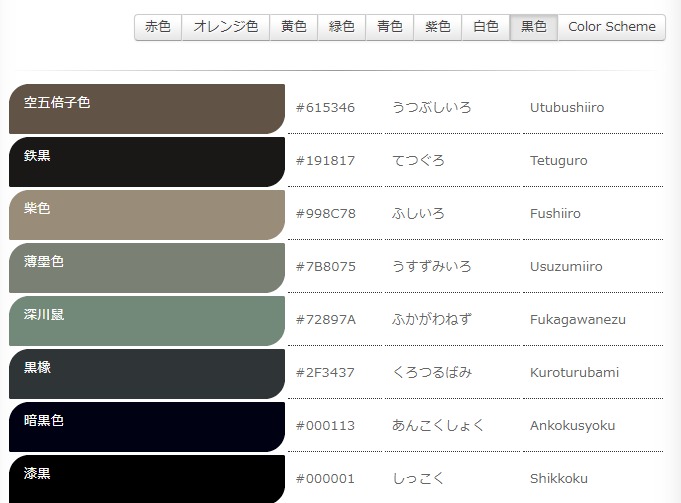
「Color-Sample.com」をご利用ください。
「Color-Sample.com」とは
登録不要でかつ無料でカラーコードを生成してくれます!
Web上のフルカラーで表現できる1600万色の色見本を見ることができます。
使い方は超簡単!

アクセスするとすぐ左にカラーパレットがあります。
気になる色の部分を選択すると、その色に変更します。
更に上にカラーコードが表示されます!
そして、もう一つ良い点が日本の色名系統でカラーコードを表示してくれています。

雑記ブログでWordpressの文字色をどうしようかなーと考えていたら
単純な黒色でもいいです。
ですが、黒色にもいろんな黒があります。
どの色があなたのブログに合うか考えてみるのもおすすめです。
特に、気にしないなら
真っ黒の
#000000より#383838とかがオススメです。
文字色の変更ができたら
カラーコードがきまり文字色を変更出来たら最後にやることがあります。

最後にやるのは「ファイルを更新」を押すことです。
ココを押すと決定して完了します。
作業前の注意点
作業をする前に1つだけお願いがあります。
それはバックアップを念のため取っておいてほしいということです。
初心者の方も経験者の方も万が一文字色変更したけど
うまく反映されなかった時を想定してバックアップを用意しておきましょう。
一番簡単な方法は
同じページを2つ並べることが簡単です。
1つ目で反映して
2つ目はバックアップとしてそのままにしておきます。
もし、反映して失敗したら、バックアップ用で開いていたものを更新すれば元に戻すことができます。
まとめ
WordPress(ワードプレス)のデフォルト文字色の変更方法でした。
慣れている人なら3分もかからず設定することが可能です。
CSSを少し触りますがとても簡単にできるはずです^^
あなたも是非一度お試しください♪


