wordpressで使う画像をもっと軽量化してブログの読み込みを最速にする方法

wordpressで使う画像をもっと軽量化してブログの読み込みを最速にする方法を紹介するよ
こんな人におすすめ!
ブログに画像入れすぎてとっても重たいぴよ~。助けてー
といったブログで画像をたくさん使ってページ容量が気になる人におすすめ。
ページ容量はブログの表示速度に直接影響してくるため、ユーザビリティやSEOの観点から言っても、なるべく軽くしておくのがおすすめです。
でも、コンテンツのキモとなる画像そのものを削除したり減らしたりするのは極力避けたい。
そんなときは「画像圧縮」は、画質を保持したまま容量だけ軽くすることができます。
画像圧縮することで
100KBだった画像ファイルが20KBになるなど容量を圧縮することができます。
80%カットできたら最高ですよね。
やり方は様々あります
ワードプレスの画像圧縮の方法は大きく3つあります。
・プラグインを導入する ⇒ 「EWWW Image Optimizer」で効率重視
・WEBサービスを利用する ⇒ 「Tinyping」などの軽量化重視
・フリーソフトを利用する ⇒ 「リサイズ超簡単!Pro」機能重視
などなど様々あるんですが僕が一番オススメしたい方法がこちらです!
プラグインを導入する
「EWWW Image Optimizer」がこれが一番おすすめです!
「EWWW Image Optimizer」で「WebP対応」設定をすることでかなり画像圧縮することができます。
「EWWW Image Optimizer」?「WebP対応」?
なにそれ?
って思った方に、「EWWW Image Optimizer」と「WebP対応」についてわかりやすく解説していきますね。
きっちりわかるように丁寧に解説していくからね♪
目次
「EWWW Image Optimizer」とは
「EWWW Image Optimizer」とは
・画像を軽量化・最適化できるWordPressプラグイン
・無料で日本語も使える
・画像に保存されている不要なメタデータを削除してくれる
・自動で一括圧縮などもしてくれる
・画像が重くてサイトスピードが遅くなっている人におすすめ
・最新の画像形式であるWebP(ウェブピー)へ対応する設定可能
クリックだけで画像圧縮はもちろん、画像に保存されている不要なメタデータを削除したり、最新の画像形式であるWebPへ対応する設定も可能です。
プラグインの評価はこちら(2020/11/5時点)
ユーザー評価:4.7(906件の評価に基づく)
有効インストール数: 800,000+
中でもあまり知られてないのが、最新の画像形式であるWebPへ対応する設定できるところです。
WebPへ対応できるプラグインというところに惹かれました♪
「WebP対応」とは

WebPとは「jpg」「jpeg」「png」「gif」といった画像フォーマットの1つです。
ファイルの拡張子は「.webp」。
このWebPですが、次世代画像フォーマットといえます。
次世代の画像フォーマット!?
このWebP(ウェッピー)は、Googleが提供する最新の静止画フォーマットなんですが
既存の画像形式と比較して、約2〜3割サイズを小さくすることが可能です。
具体的には、JPEGと比較して25-34%小さくなり、
可逆圧縮モードでPNGと比較して28%小さくなると言われています。
また22%のファイルサイズ増加でアルファチャネルを追加できるとしています。
つまり今後は、WebPで画像を運用していくことがおすすめです。
でも、そんなに軽量化としてすごいWebPって
あまり知られてないような気がするけど気のせい?
これは気のせいではありません。
実は、このWebPは2010年ころからできていたんですが、当時はmacのSafariやIEで対応してなかったんです。
2010年当時対応していたのは、アンドロイドとChromeだけ。
でも
2018年に、FirefoxとMicrosoft Edgeが相次いで対応可能!
2020年は、iOS 14 および新しい macOS Big Sur から事実上、全ブラウザでWebPが利用可能
となり事実上全てのブラウザで利用可能となりました。
なので、2020年から急激にこのWebPは浸透していくものと考えられます。
なので今のうちにあなたのブログでWebPを入れて対応させちゃいましょう。
「EWWW Image Optimizer」でWebPを反映させる方法
まずはインストール

「プラグイン → 新規追加」をクリックして、検索窓に「EWWW Image Optimizer」と入力して「インストール」してください。
設定方法

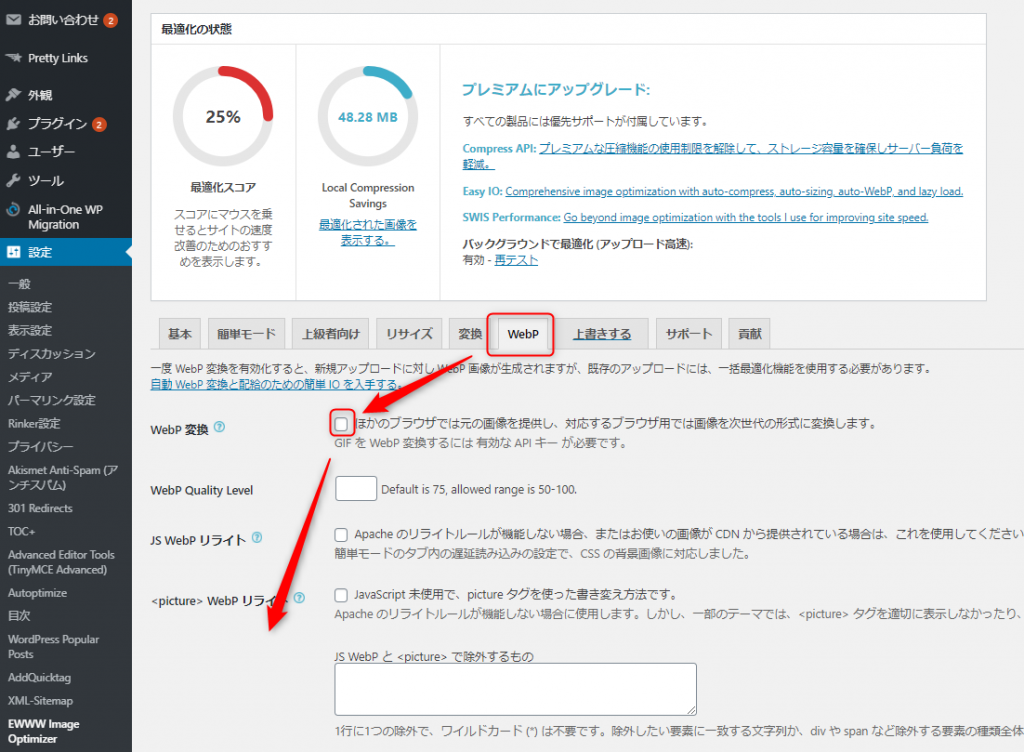
「EWWW Image Optimizer」の「WebP」タブを選択。
そして「JPG、PNGからWebP」にチェックを入れます。最後に「変更を保存」で設定を保存します。
3.対応ブラウザにだけ反映させる
最後に、冒頭でお伝えしたとおりなのですが、一部のブラウザで対応していません。
WebPはiOS 14未満など。
なので 、対応しているバージョンにだけ反映させる設定を行う必要があります。
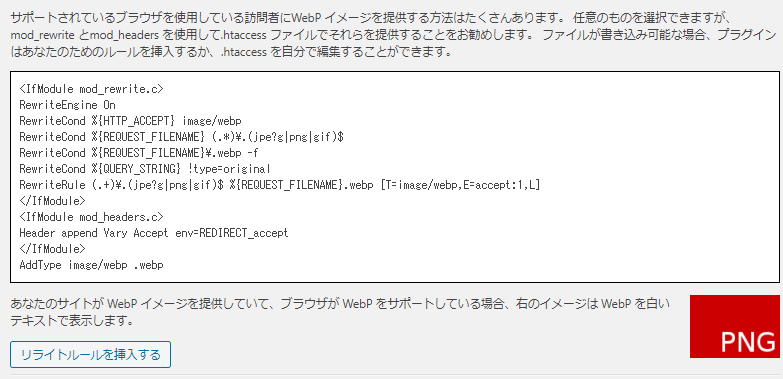
その設定方法は「WebP」タブの下にあるこちらの部分を
.htaccessファイルに以下の追記するコードだけ入れ込んでください。

WebP設定のために.htaccessにWebP変換用のコードをコピペしよう
#EWWW Image Optimizer|WebP変換コード
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
#/EWWW Image Optimizer|WebP変換コード
※末尾に空白が入っていないことを確認済み。
※ 必ず「.htaccess」ファイルの冒頭に上記構文を挿入するようにしてください。
このコードの意味としては「ブラウザがWebPに対応しているなら画像ファイルをWebPで配信し、非対応なら元のフォーマット(JPEGやPNG)で配信する」という内容です。
つまり、ブラウザが対応している場合のみにWebPを使用するので、次世代フォーマットの設定をしたからといってWebP未対応のブラウザ使用者に悪い影響を与えることはありません。
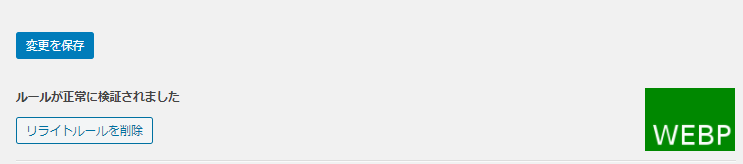
こちらの「.htaccess」を入れ込んだら
再度、EWWW Image OptimizerのWebPタブにアクセスしてください。
すると

緑色の「WEBP」となっていたら成功です。
画像をもっと軽量化してブログの読み込みを最速にするにはEWWW Image Optimizerを使おう
いかがだったでしょうか。
EWWW Image OptimizerのWebPですが、設定も3ステップとそこまで難しくありません。
ブログの画像の軽量化を考えている方はぜひこの方法を使ってください。
僕は全てのブログデコの方法を使ってやっています♪
WwbPをつかってあなたのブログを軽量化させて
ユーザーのストレスを無くし
SEOで高評価させてちゃいましょう。



