WordPressのtableで作る簡単な表の作り方!枠線や色や幅まで付ける方法

こちらではWordPress(ワードプレス)のtable(テーブル)という機能を使って
簡単に表を作る方法をご紹介します。
WordPress(ワードプレス)で表を作る際は
特にプラグインも必要なく下記のような作ることができます。
| 雑記ブログ | 特化ブログ | |
| テーマ | 複数化 | 1つのみ |
| 難易度 | 初心者向け | 中級~上級 |
| タイプ | 広く浅く | 狭く深く |
| ページ閲覧数 | 少ない | 多い |
| 稼ぎやすさ | 楽しく稼げる | ビジネスと割り切ってやると多く稼げる |
「雑記ブログでアフィリエイトのメリット・デメリット!」で使用
| 順位 | 条件 | 宿題に掛かった時間 |
| 1位 | ながら作業をしないで宿題をやる | 33.08分 |
| 2位 | ラジオを聞きながら宿題をやる | 35.03分(1位と1.95分の差) |
| 3位 | 音楽ビデオを見ながら宿題をやる | 36.05分(1位と3.03分の差) |
| 4位 | TV(ドラマ)を見ながら宿題をやる | 40.43分(1位と6.65分の差) |
「雑記ブログで失敗する行動・やってはいけないNGパターン」で使用
WordPress(ワードプレス)で表を作るのはとっても簡単です。
これから解説しますのでぜひやってみてください♪
目次
動画で解説
WordPress(ワードプレス)で簡単に表を作る方法
まず、WordPress(ワードプレス)で簡単に表を作るには
「table(テーブル)」という機能を使います。
「table(テーブル)」 = 表
だと思っていて下さい。
では、さっそく投稿画面から「テーブル」を呼び出してみましょう!
Classic Editorを使ったtableの作り方
table機能を使って30秒で表の枠組みを作る
まず、4列で1行の表の枠を作ってみましょう!
最初に、WordPress(ワードプレス)の「投稿」から
「新規追加」で「投稿の編集」状態で開いて見ましょう。

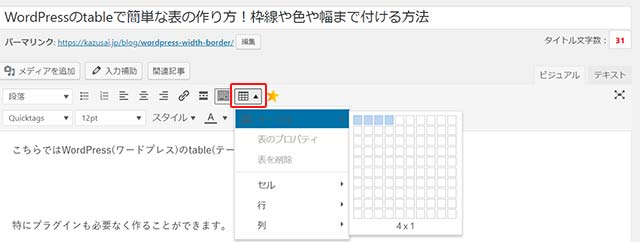
そして赤枠の網目のアイコンをクリックしてみて下さい。
クリックすると一番上に「テーブル」という文字があります。
そこにマウスを乗せると四角がたくさん並んだ表が出てきます。
左上から4つ目のところにマウスを重ねてクリックしてみて下さい。
すると・・・
上記のような形で表ができました。
おめでとうございます!
4列1行の表の完成です(笑)
table(テーブル)の列を減らす方法・行を増やす方法
続いて出来上がった列と行を増やしたり減らしたい時の方法です。
ではまず列を増やしたり減らす方法をみてみましょう!

①列を減らすには減らしたい列を左クリックします。
②続いて右クリックすると上記のような情報が表示されます。「列」から「列を削除」で削除されます。
③逆に列を追加したい場合は、
「列を左に挿入」もしくは「列を右に挿入」を選択して下さい。
続いて行についてです。

①行も同様に追加削除したい行をまず左クリックします。
②続いて右クリックで行にカーソルを合わせる
③すると行の「行を削除」や「行を上に挿入」「行を下に挿入」とあるので
設定してみましょう!
今回は6行3列にしてテキストも入れてみます!
| 雑記ブログ | 特化ブログ | |
| テーマ | 複数化 | 1つのみ |
| 難易度 | 初心者向け | 中級~上級 |
| タイプ | 広く浅く | 狭く深く |
| ページ閲覧数 | 少ない | 多い |
| 稼ぎやすさ | 楽しく稼げる | ビジネスと割り切ってやると多く稼げる |
これは最初に見せたテーブルの背景色等が入ってない状態です。
背景色がないと見づらいので背景色を追加してみましょう。
table(テーブル)で作った表に背景色と枠線を入れる

- 背景色や枠線を変更したい部分を左クリックして選択。
- 右クリックすると「セル」から「セルのプロパティ」をクリック選択

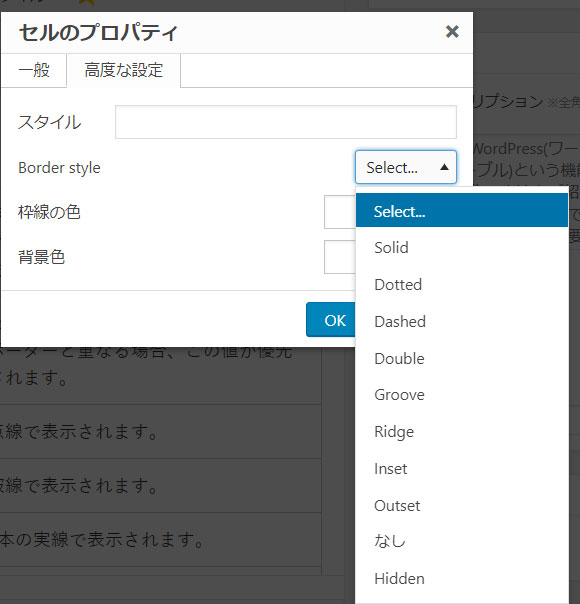
「セルのプロパティ」から「高度な設定」から「背景色」をクリックして色を指定します。
背景色や枠線の色を選択する場合
カラーパレットがでてくるので気になる色を選択してOKを押してください。
| 雑記ブログ | 特化ブログ | |
| テーマ | 複数化 | 1つのみ |
| 難易度 | 初心者向け | 中級~上級 |
| タイプ | 広く浅く | 狭く深く |
| ページ閲覧数 | 少ない | 多い |
| 稼ぎやすさ | 楽しく稼げる | ビジネスと割り切ってやると多く稼げる |
背景色が切り替わりました。
枠線の種類

| Solid | 1本の実線で表示されます。 |
|---|---|
| Dotted | 点線で表示されます。 |
| Dashed | 破線で表示されます。 |
| Double | 2本の実線で表示されます。ボーダーの幅が3px以上必要になります。 |
| Groove | 立体的にくぼんだ線で表示されます。 |
| Ridge | 立体的に隆起した線で表示されます。 |
| Inset | 四辺すべてに指定すると、ボーダーの内部が立体的にくぼんだように表示されます。 |
| Outset | 四辺すべてに指定すると、ボーダーの内部が立体的に隆起したように表示されます。 |
| なし | ボーダーは表示されません。他のボーダーと重なる場合、他の値が優先されます。 |
| Hidden | noneと同様に表示されませんが、他のボーダーと重なる場合、この値が優先されます。 |
表のtableの幅について
表の幅が、下記のような文字サイズによって幅が決まっている場合が嫌な時ってありますよね?
| ブログ | 雑記ブログ | 特化型ブログ |
ブログ
雑記ブログ
特化型ブログ
できれば画面幅いっぱいにしたい
そんな時は「テキストエディター」で次のように入れてください。
| ブログ | 雑記ブログ | 特化型ブログ |
ブログ
雑記ブログ
特化型ブログ
「width」という部分は、幅の長さを示しています。
幅の長さをパーセント指定することによって、
あなたがtable(テーブル)で作った表は画面いっぱいに広がって表示されます。
この場合はテキストエディターを使って直してみましょう。
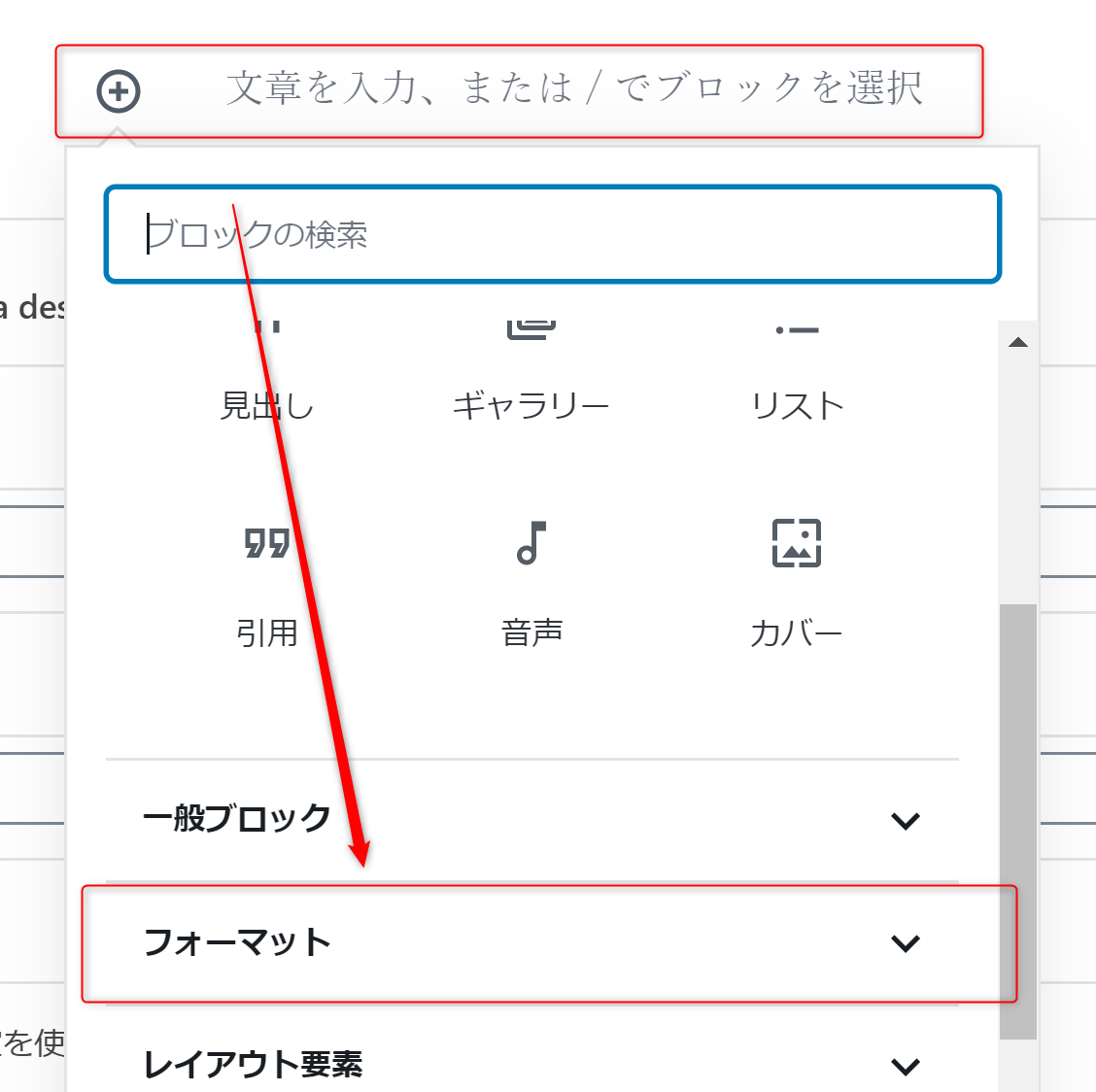
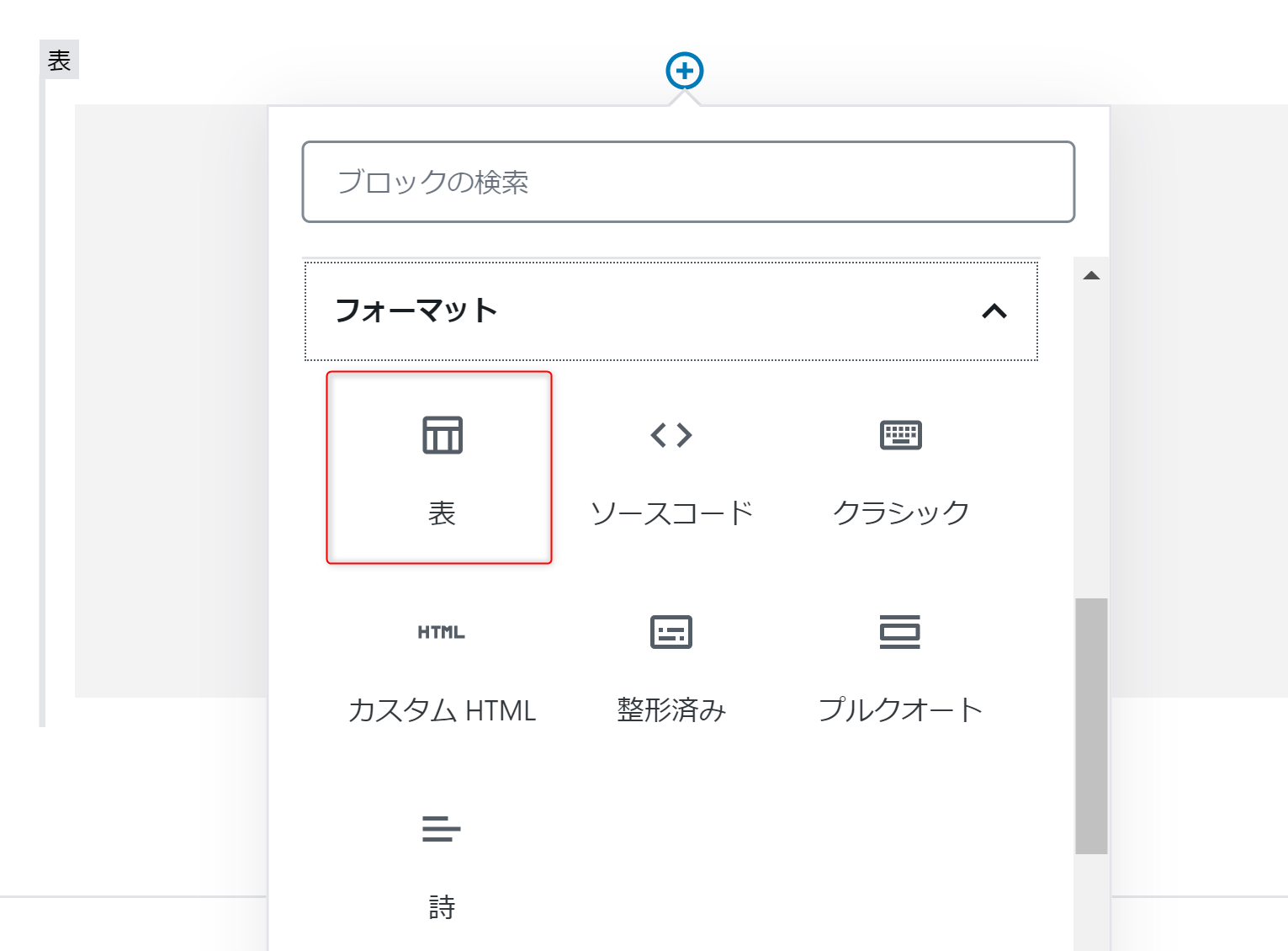
Classic Editorを使わないtableの作り方


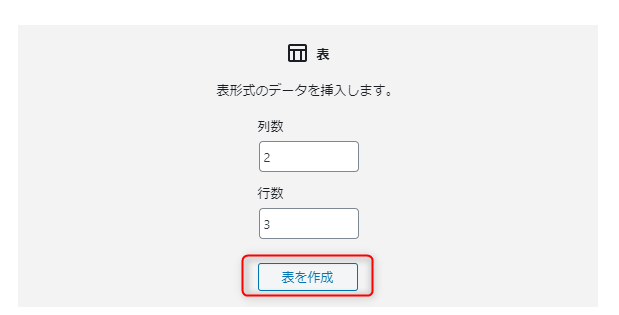
表をクリック

表の列数と行数を選択して表を作成します。

表が作成さらたら好きなところに文字を入れる。
そして、表の「色」や「ブロック」のスタイルなどなどカラーや見せ方を買えることができます。
ぜひためしてみてください。
まとめ
WordPress(ワードプレス)のtable(テーブル)で作る簡単な表の作り方!枠線や色や幅まで付ける方法でした。
Classic Editorを使わう作り方とClassic Editorを使わないtableの作り方でした。
とっても簡単なのでぜひ一度挑戦してみてください♪


