ホームページ画面をコピー(キャプチャ)して編集できる無料ツール

今回はWEBサイトのホームページ画面をコピー(キャプチャ)して編集できる超便利無料ツールをご紹介します!
ブログアフィリエイトで記事を作成している時や仕事中に
サイトのホームページ画面をコピー(キャプチャ)して編集したい時があります。
こちらでは、簡単に画面をコピー(キャプチャ)して編集する方法をご紹介します。
それは、ChromeブラウザのChromeアドオン「Awesome Screenshot」を利用するんです。
目次
解説動画
Chromeブラウザとは
WEBページを閲覧するためのアプリケーションソフトです。
Windowsパソコンには標準でインターネットエクスプローラー(IE)が入っていますが
それと同じようにWEBを閲覧したりすることができます。
Chromeアドオンとは
Chromeアドオンは、Chromeのアプリケーションソフトに追加機能を組み込むことです。
WordPressでいうとプラグインのようなものです。
インストールができるとすぐ利用することができます。
今回は、サイトの画面をコピーして編集できるChromeアドオン「Awesome Screenshot」を利用します。
「Awesome Screenshot」とは
サイトの画面をコピーして編集できるChromeのアドオンになります。
「Awesome Screenshot」を追加する方法
chromeウェブストアよりAwesome Screenshotと検索して追加してください。
「Awesome Screenshot」使い方

追加完了したらChromeブラウザを一度再起動してください。
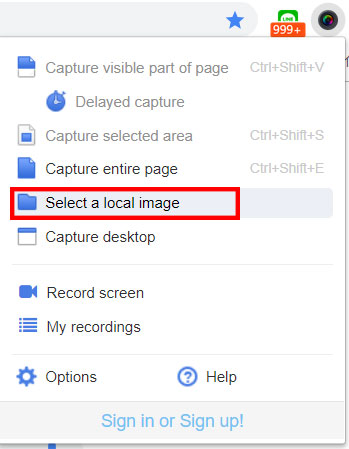
再起動するとURLが表示される右側にアイコンが表示されます。
アイコンにはサイト画面をコピーする方法が記載されています。
| Capture visible part of page(Ctrl+Shift+V) Delayed capture | 表示されいる範囲をキャプチャ |
| Capture selected area(Ctrl+Shift+S) | 自分で範囲を指定してトリミングキャプチャ |
| Capture entire pageCtr(l+Shift+E) | サイト全体をキャプチャ |
| Select a local image | ローカルにある画像を編集したいときに使う |
| Capture desktop | デスクトップをキャプチャして編集できます |
| Record screen | 無料で30秒間録画できる |
| My recordings | 録画したものを確認できる。 |
| Options | オプションを開けます。 保存の拡張子を「jpg」「PNG」の変更で選ぶことができます。 ショートカットキーも変更できます。 |
| Help |
ヘルプページに移動します。 |
今回は、Capture visible part of pageを使ってやってみましょう。
上のツールアイコンで画像を編集後、右側にある「Doneボタン」を選択
| 切り取りツール | |
| ペンツール | |
| 四角の枠ツール | |
| 矢印ツール | |
| テキストツール | |
| ぼかしツール | |
| 背景色ツール | |
| セリフツール(有料プラン) | |
| ナンバリングツール(有料プラン) | |
| 絵文字ツール(有料プラン) | |
| 画像入れ込みツール(有料プラン) | |
色ツール ※テキストツールの文字色や矢印ツールの色変更に役立ちます。 | |
| 棒線ツール |
「Local Save」の赤い枠のアイコンを選択。
そうすると保存画面に映るので名前をつけて保存できたら完了です。
「Capture selected area」も「Capture entire pageCtr」基本的に操作は同じです。
サイトだけでなくローカルにある画像も可能

「Select a local image」を選択

こちらに「ドラック&ドロップ」するとローカルの画像も編集できます。
まとめ

「Awesome Screenshot」アドオンは、本職のWEBのお仕事でもほぼ毎日活用しています。
photoshop等画像編集ソフトを持ってななくても簡単に画像を編集できます。
WEBサイトのホームページ画面をコピー(キャプチャ)して編集したいときはぜひ活用してみてください。
ほんとめちゃくちゃ便利なのでぜひ使ってほしいです(笑)