Diverの初期フォント変更・サイズ変更・行間・段落の隙間を調整する方法

こちらはWordpressの有料テーマ「Diver」を購入した方向けに
Diverのフォント変更・サイズ変更・フォント下の隙間を調整する方法についてご紹介しています。
目次
Diverの初期フォントを変更

Diverの初期フォントを変更するには以下の流れで行います。
外観 → テーマエディター → diver_child → スタイルシート (style.css)
/* フォント変更 */
*, *:before, *:after {
font-family: メイリオ, Meiryo,游ゴシック体, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic, "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic",FontAwesome, sans-serif;
}Diverのフォントサイズの変更

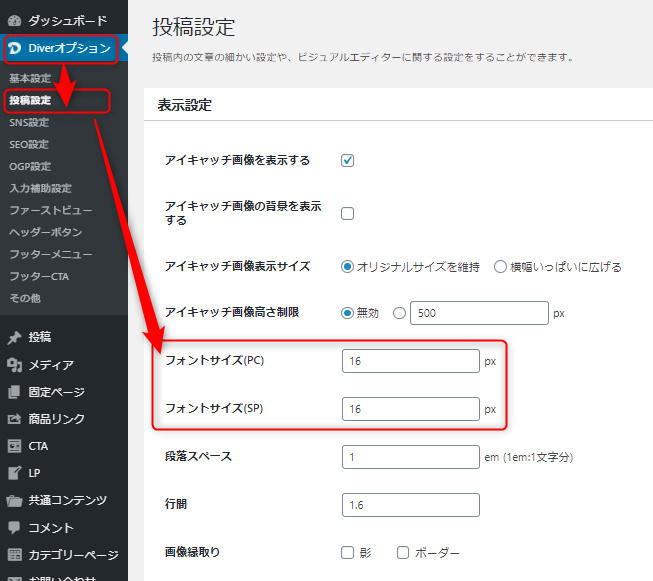
「Diverオプション」から「投稿設定」を選択
「フォントサイズ(PC)」 = パソコンのフォントサイズ
「フォントサイズ(SP)」 = スマートフォンのフォントサイズ
が変更できます。
変更したら
「変更を保存」というボタンが下にあるのでそちらをクリックすれば完了です!
Diverで行間・段落の隙間を調整する方法

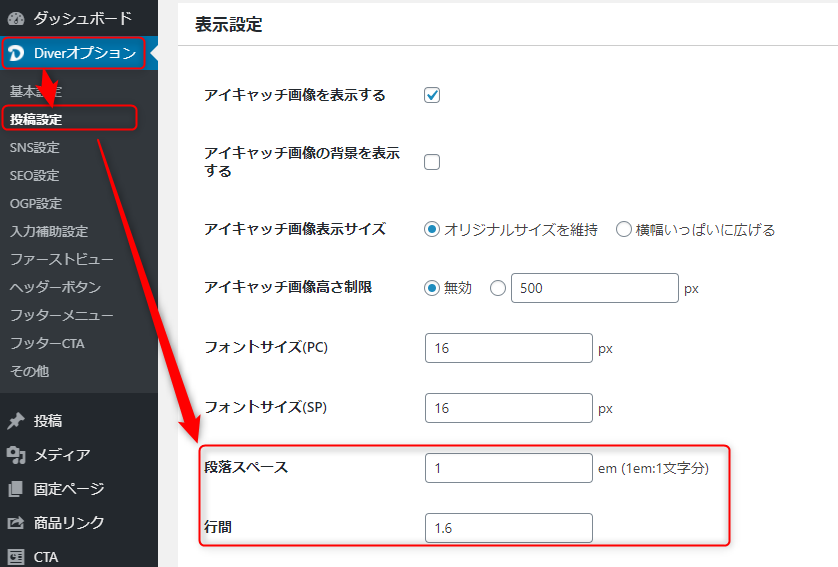
「Diverオプション」から「投稿設定」を選択
段落スペース = pタグの改行
行間 = brタグの改行
になります。
変更したら
「変更を保存」というボタンが下にあるのでそちらをクリックすれば完了です!
アイコンフォント「Font Awesome」とは
有料テーマDiverはテキストに「アイコン」を入れるカスタマイズができます。
たとえば、
fa-address-card
こんなのとか
fa-amazon
amazonなどを画像にしなくてもテキストで簡単にできちゃいます。
今回は、この仕組みと設定方法についてご紹介します。
Diverで使われているアイコンの仕組み

Diverでは「Font Awesome」を利用しています。
fa-androidfa-asl-interpreting
「Font Awesome」は、Web上でアイコンを文字として使うことができるツールです。
画像ではなく文字なので、テキストエディター上で自由に、アイコンの大きさや色変更ができます。
こちらは無料で、商用利用も可能です。
Diverのアイコンフォントの使い方
では、Diverで使うアイコンフォントの仕組みはこちらです。
Diverのアイコンでは、アイコンの種類、色、サイズをカスタマイズすることができます。
種類はなんと786種類登録されています。
色は「色を選択」でどんな色でも変更可能です。
サイズは「周りに合わせる」と「サイズを指定する」の2種類があります。
大きさを特に設定しなくていいなら「周りに合わせる」。
他より大きくさせたり小さくしたいなら「サイズを指定する」。
参考までに大きさの例を入れておきます。
fa-envelope-o
「サイズを指定する」16pxの場合
fa-envelope-o
「サイズを指定する」36pxの場合
fa-envelope-o
「サイズを指定する」56pxの場合
大きさによって見安さが全然違います。
アイコンを探したい時便利なサイト

アイコンは786種類あリます。
なのでDiverの選択画面の中から自分の使いたいアイコンがあるのか探すとちょっと時間がかかりそう。
そんなときは、アイコンを検索できるサイトをつかいましょう。
私がおすすめするサイトは、「Search for Font Awesome」というサイトです。
ここでは、Font Awesomeのアイコンを日本語、英語、カタカナで簡単一発検索することができます。
「Search for Font Awesome」の使い方
たとえば、「鍵」のアイコンを使いたいと言う時探してみましょう。
まず、「Search for Font Awesome」のサイトにアクセスします。
アクセス方法は次のURLを選択してください。
選択が完了すると一番最初の画面に入力フォームがあります。
その入力フォームに「鍵」と入力すればOK。
するとしたに鍵に関するアイコンが表示されます。
表示されたアイコンで気に入ったものがあれば、
Diverの入力補助から探してください。
もし、めんどうなら「Search for Font Awesome」からコピーをして書き換えましょう。
「Search for Font Awesome」からアイコンを入れるには、次のようにやります。
使用したいアイコンの赤枠のところを選択。
選択すると左のhtmlの記述をコピーしてくれます。
あとは、テキストエディタに変更して貼り付けたいところに「ctrl」+「V」ボタンを押せば完了です。
ただ、「Search for Font Awesome」からコピーだと文字の大きさや色変更ができません。
「Search for Font Awesome」からコピー元
なので、もし色を変更したい場合は以下を追加してください。
<i class="fa fa-key" style="color: #ff0000;" aria-hidden="true"></i>
もし、文字の大きさを変更したいなら次の項目を追加してください。
<i class="fa fa-key fa-5x" aria-hidden="true"></i>
大きさは、5種類の中から選べます。
fa-lg(約1.33倍)」「fa-2x(2倍)」「fa-3x(3倍)」「fa-4x(4倍)」「fa-5x(5倍)」
まとめ~Diverの初期フォント変更・サイズ変更・行間・段落の隙間を調整する方法~

Diverのアイコンフォントですが、大きさや色を自由にカスタマイズして便利に利用しましょう。
ただ検索がちょっとしづらいので、困ったときは「Search for Font Awesome」のサイトを使ったりしましょう。