雑記ブログアフィリエイトのヘッダー・フッターは入るオススメ要素

こちらでは、サイト(ブログ)に絶対あるヘッダーとフッターについてご紹介します。
目次
解説動画
ヘッダーとは

ヘッダーは、サイト(ブログ)の最上部スペースに位置しているもので
基本的にどのページを開いても表示されています。
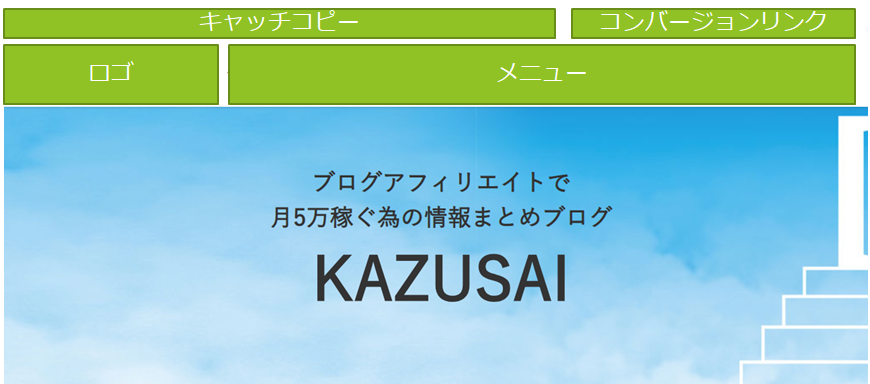
ヘッダーの基本的に入れるもの

入れるものは、次のとおりです。
- キャッチコピー
- ロゴ(ブログのタイトル)
- カテゴリメニュー
- コンバージョンリンク(任意)
「キャッチコピー」は
ロゴやタイトルの補足文を入れてください。
「ロゴ(タイトル)」には
「TOPページへ戻る」リンクを設定してください。
「カテゴリメニュー」は
カテゴリ分けした項目を入れてください。
数が多い場合は、優先順位を付けて設定してください。
「コンバージョンリンク」は、
「資料請求」や「お問い合わせ」などを行動させたい場合は
設置して下さい。
ヘッダーは何のためにあるか
基本的にいれるものをみてもらってなんとなくわかったかもしれませんが、
ヘッダーの役割は、主にあなたのページの案内をすることです。
あなたのブログを、訪問してくれたユーザーが
どんな情報があるのかたどり着きやすくするためにあります。
他にはメニューの中に「はじめに」という項目を付けて
初めて来たユーザーには必ず見てねと促したりもします。
なのであなたが、ユーザーにどんな風に読んでもらいたいのか
考えながらメニューを考えてみてください。
フッターとは
サイト(ブログ)の最後に設置されるページの最下部の部分になります。
フッターに基本的に入れるもの
フッターの基本的にいれるものは2つ
- 法的に必要なリンク
- 別の記事への誘導
まず著作権表記、利用規約、個人情報保護方針、特定商取引法に基づく表示
サイトマップ、サービス一覧、よくある質問、お問い合わせなど、
法的にサイトに載せておかないと行けないものをいれるのが一般的です。
著作権表記は必須ですね。
フッターの著作権表記とは
著作権表記とは、
Copyright © ○○○○ All Rights Reserved.
というやつです。
○○○○の部分は、基本は、英語表記ローマ字ですが、日本語でもOKです。
©と(C)でしたら©が正しいです。
もし、©で文字化けしてしまったら(C)で対応しましょう。
他には、2018年とか年度をいれたりしています。
これは、更新が頻度が低いブログの場合は入れた方がいいです。
ユーザーにちゃんと本年もちゃんと運営するよーという意思を伝えることができます。
Copyright © 2015 ○○○○ All Rights Reserved.
Copyright © 2015-2018 ○○○○ All Rights Reserved.
© 2018 ○○○○.
フッターは何のためにあるか
先程お伝えした法的に必要な情報ともう一つあります。
それは、別の記事への誘導させるための情報をいれましょう。
具体的には、
「カテゴリ一覧」
「更新月」
「プロフィール」
「SNS」
などがおすすめです。
「SNS」は、LINEやツイッターなど他でも情報を発信しているならぜひ入れるべきです。
「タグクラウド」はいれちゃだめ
「タグクラウド」と言われる、
タグの中からよく使われる単語に抽出して表示するものがありますが
それを設置するのはやめておきましょう。
それをやるならカテゴリ一覧で十分です。
フッターも、例えるなら、ヘッダーと同じ案内役です。
タグクラウドをつかうと案内板がごちゃごちゃするのでやめておきまそう。
まとめ

ヘッダーとフッターは、どちらも役割は、案内役です。
訪問してくれたユーザーが迷わないためにあります。
違いは、「最初」か「最後」かの違いです。
「最初」のヘッダーは、見せたい情報を絞り込んで
わかりやすい見やすいメニューを作ってください。
「最後」のフッターは、法的に必要なリンクの設置とカテゴリ一覧の設置、SNSの設置をしてください。
フッターを読まれるということは、かなりあなたに関心があるということなので
しっかりと設定を行いましょう。


