有料テーマ「Diver」のヘッダーメニューの設定方法についてご紹介します。
目次
有料テーマ「Diver」設定方法
まずヘッダーは、大きく4つに分かれています。
| 「1」 | ブログのキャッチコピー |
| 「2」 | ブログのタイトル(テキストor画像どちらでも可能) |
| 「3」 | ミニヘッダー |
| 「4」 | ヘッダーナビゲーション |
それぞれ説明していきますね
まず設定する場所について
すべて「外観」から「カスタマイズ」の中で設定できます。
こちらから設定すると右にプレビューが表示されてわかりやすいのでこちらで設定することをオススメします。
「1」ブログのキャッチコピー編集方法
左のサイドバーから
「外観」から「カスタマイズ」へアクセス。
サイト基本情報を選択
「キャッチフレーズ」の入力フォームに「1」表示させたいテキストを入れこみます。
すると右のプレビュー画面でテキストが切り替わって表示されます。
プレビュー画面を見て問題なければ「公開済み」を選択。
ちなみに、「キャッチフレーズ」の上に「サイトのタイトル」があります。
こちらは、ロゴ画像設定していない場合こちらに入力したテキストが表示されます。
「2」ブログのタイトル編集方法
テキストを表示させたい場合は、
「1」ブログのキャッチコピー編集方法 をご確認ください。
画像を表示させたい場合は以下をご確認ください。
「サイトロゴ・アイコン」を選択。
「ロゴ画像をアップロード」から「画像選択」。
ロゴにしたい画像を選択して問題なければ「公開済み」を選択。
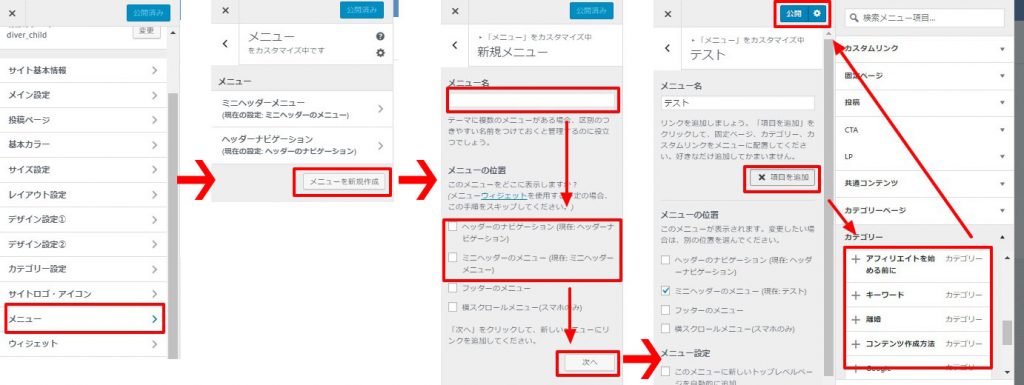
「3」ミニヘッダーと「4」ヘッダーナビゲーションの編集方法
「3」ミニヘッダーと「4」ヘッダーナビゲーションの編集方法は同じところで行われます。
なので、2ついっぺんにご説明します。
「メニュー」を選択。
「メニューを新規作成」ボタンを選択。
新規メニューを名前と位置を選択。
| メニュー名 |
ここでは、これから設定するメニューの名前をつけます。 テーマに複数のメニューがある場合、区別のつきやすい名前をつけておくと管理するのに役立つでしょう。 |
| メニューの位置 |
このメニューをどこに表示するか設定します。
ヘッダーのナビゲーションを選択すると「4」の位置のメニューを作成します。
|
選択が完了したら「次へ」ボタンを選択します。
「項目を追加」を選択するとそれぞれ表示させたい項目が表示されます。
「カテゴリ」「固定ページ」「投稿詳細」まで何でも設定可能です!
すべて設定したら「公開」を押すと設定完了です。
ミニヘッダーには何を入れたらいい?
ミニヘッダーには、「お問い合わせ」や「資料請求」等をオススメします。
ユーザーが投稿した記事を読んだ後アクションを起こしやすいようにするためです。
じゃあナビゲーションでもいいの?
となりますが、ナビゲーションでもOKです。
ただ、ナビゲーションに項目が多くなってしまうと読みづらくなってしまいます。
なので、ナビゲーションの数が5個以内だったら入れてもOKです。
ナビゲーションには何を入れたらいい?
ナビゲーションは、読んでもらいたい「カテゴリ」や「コンテンツ」を入れましょう!
ナビゲーションは、本でいうと「目次」みたいなものです。
あなたのサイト(ブログ)は、どんな情報があるかなーと思って見てくれます。
なので読み手の方がどんな情報が乗っているかわかるような物を載せましょう。
まとめ
Diverのヘッダーメニュー設定方法でした。
Diverの公式サイトでは、「外観」から「カスタマイズ」からの編集方法が紹介されてなかったので
私の方で紹介させていただきました。
一応、色々触ってみて「外観」から「カスタマイズ」が一番ラクでわかりやすかったです。
よろしければ、参考にしてみてください。
また、「Diver」デモサイトにもいくつかやり方は書かれています。
上記のやり方がわかりづらければ、デモサイトよりご確認ください。