ワードプレステーマ「Diver」でSNSのツイッターアカウントを設置する簡単マニュアル

こちらでは、当ブログで使っているWordPress(ワードプレス)有料テーマ「Diver」でSNSのツイッターアカウントを設置する方法をご紹介します。
WordPress(ワードプレス)有料テーマ「Diver」については
わからない方は公式サイト見てみてくださいね♪
SNSとブログアフィリエイトを連動させたい方
Diverを使ってSNSを設置させたい方
目次
解説動画
Diverテーマで表示される設置箇所

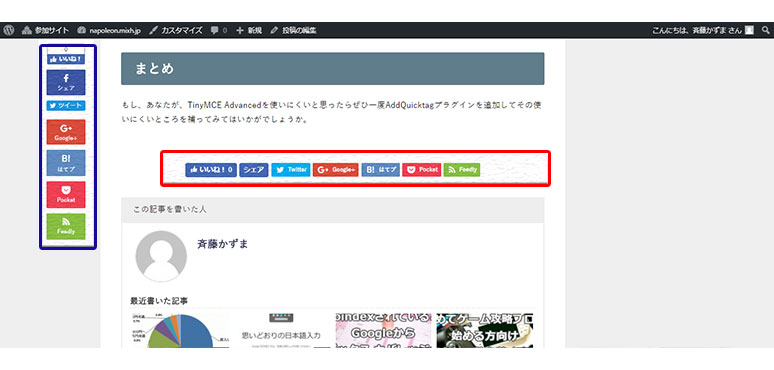
DiverのSNSの表示される設置箇所は4箇所あります。

設置される箇所は大きく4箇所です。
まず、3箇所紹介します。
| 設置可能箇所 | 表示できるSNSアカウント |
| プロフィール名前の下(緑枠) | |
|---|---|
| 投稿上部(赤枠) | |
| 追従SNS投稿(青枠) |
そして、最後の一箇所はここ

| 設置可能箇所 | 表示できるSNSアカウント |
| 投稿下部(赤枠) |
|---|
では、それぞれ設定方法をご紹介しますね。
DiverのSNSの設定方法
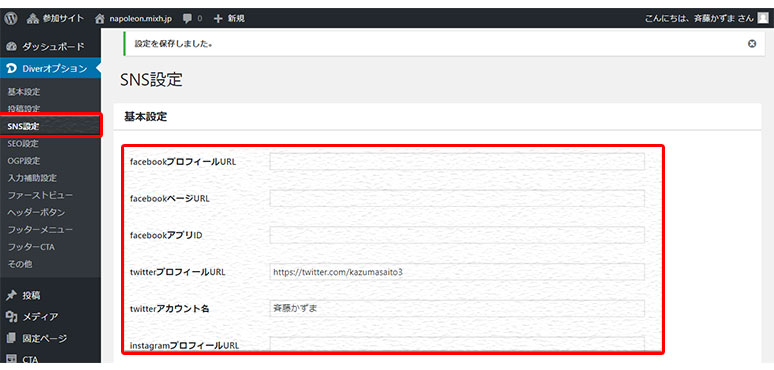
DiverのSNS設定方法は、「Diverオプション」を使います。

- 「Diverオプション」を選択
- 「SNS設定」を選択
こちらでは、「投稿上部」「投稿下部」「追従SNS投稿」の設定ができます。
それぞれのSNSのURLとIDやアカウントを入れます。
私は、ツイッターだけなので
- twitterプロフィールURL
- twitterアカウント名
だけ入れておきます。
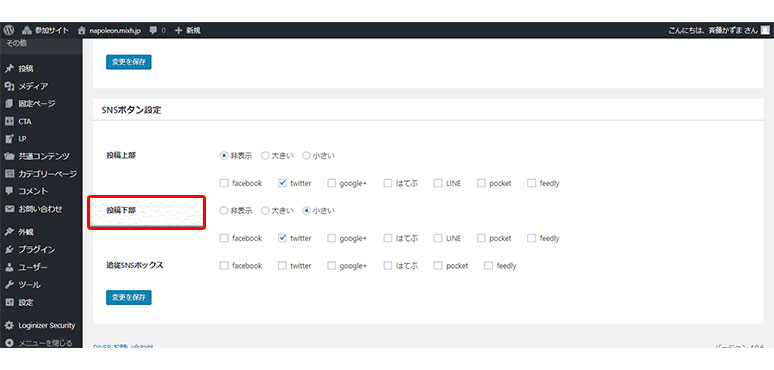
下にスクロールするとブログ上で表示させたいSNSの情報が出てきます。

表示方法には、「非表示」「大きい」「小さい」の3点あります。
「非表示」は、SNSボタンを表示さません。
では、「投稿上部」の大きいと小さいの違いを見てみましょう。
 ※クリックすると拡大します。 ※クリックすると拡大します。 |  ※クリックすると拡大します。 ※クリックすると拡大します。 |
| 「大きい」 | 「小さい」 |
もし、SNSを押してもらいたいなら「大きい」をおすすめします!
大きいほうが押しやすいし、カーソルを合わせやすいからです。
どういった設定がおすすめか
作るジャンルによるのですが、通常は、投稿下部のみでOKです。
なぜか、あなたはどういったときに、ツイートしたいと思いますか?
私は、良い記事を読んで思わずSNSボタンを押したいとなったときかなと想定しています。
つまり記事を読む前からSNSボタン入らないですよね。
なので「投稿上部」に表示させません。
また「追従SNS投稿」これは、ユーザーにとっていつでもSNSボタンを押せる状態にさせたいということですが、記事を読んでいる最中に共有したいというシチュエーションが思いつかないのではずします。
なので記事を読んでもらってからだけで十分だと考えます。
さて、最後にもう一点プロフィールのSNS設定箇所についてご紹介します。
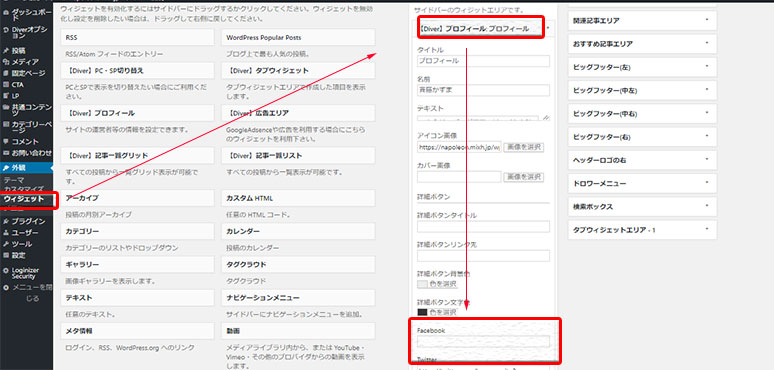
プロフィールのSNS設定方法
- 「外観」を選択
- 「ウェジェット」を選択
- 「Diverプロフィール」を選択
下にスクロールすると
それぞれのURLを入力できるところがあるのでそちらに入れてください。
こちらも私は、
ほかが空欄でも大丈夫です。問題ありませんのでご安心ください。
まとめ

WordPress(ワードプレス)有料テーマDiverでSNSアカウント設置方法についてご紹介させていただきました。
大きく4つの場所に設置することが可能ですので、あなたのブログタイプに合った設置方法でたくさんの人に共有しちゃいましょう♪
最後に、今回これが一番重要です!!!!
もしよかったら、斉藤かずまのツイッターフォローお願いします(笑
WordPress(ワードプレス)有料テーマ「Diver」の購入が
まだの方は公式サイト見てみてくださいね♪



![Wordpres[Diver]サイドバーにプロフィール設定する方法](https://kazusai.jp/wp-content/uploads/2018/07/diverpro-500x280.jpg)