テキストリンクであなたが損しているかもしれない話し

今回は、テキストリンクであなたが損しているかもしれない話しをします。
これは僕の母(60歳)の話で2020年8月に実家に帰省した時の話しです。
母は、草彅剛の大ファンです。
草彅剛の出ている番組ならとにかくチェックします。
※面白いかは関係はなく出ている事が重要。
そんな母親の為に加入したのがAmazonプライム!
Amazonプライムでは「なぎスケ!」という、草彅剛とユースケ・サンタマリアのコンビが出演するバラエティ番組があります。
最初の頃は、よく見ていたんですが、ある日バッタリと見られなくなりました。
気になった僕は母親に聞きました。
僕
「なぎスケ、最近見てないけど、もう見なくなったの?見てないならアマゾンプライム解約しちゃうけど」
母
「なぎスケ、最近更新されてないのよ。きっとコロナのせいで番組作れないんじゃない?」
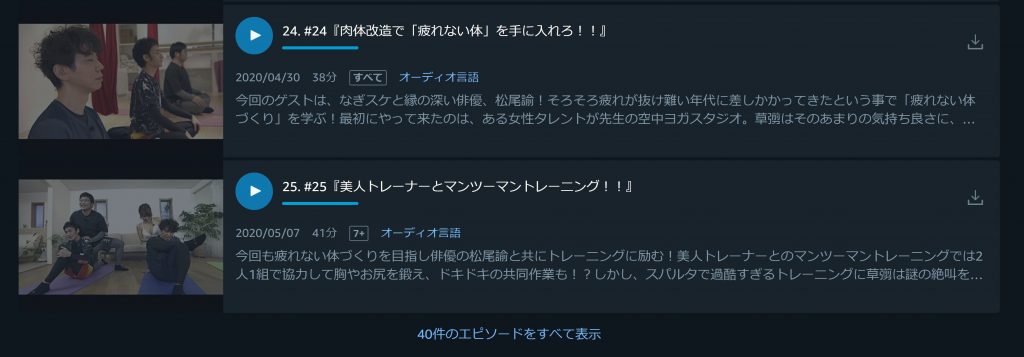
いやいや更新されているでしょーっと思って一緒にサイトを確認したらこれがリンクだとわからなかったみたいです。

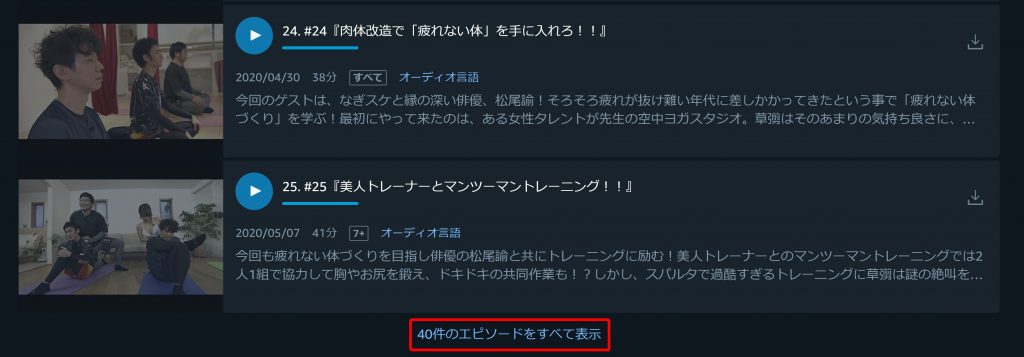
赤で囲みますね

「40件のエピソードを全て表示」がリンクだとわからなかったみたいです。
母親は、普通にびっくりして
「えぇこれリンクなの!?全然わからなかった。」
とのことです。
確かにテキストだけで一見リンクっぽくなくて分かりづらいですよね。
個人的には、UIとしてはあまり良くないなと感じました。
これはしっかり読まないとわからないリンク。気づけないリンクですよね。
これじゃだめです。
僕もWEBを作る側の人間なのでよく陥りやすいのですが
サイトやブログを作る人は、しっかりと読んでもらえている前提で作っています。
でもそんなにしっかり読んでくれる人は全然いません。
多くの人間は基本流し読みです。
とりあえずスクロールしながら流し読み指摘になるところだけチェックするなんて人が大半です。
なので、しっかり読まなくてもわかる!流し読みでもわかるようなリンクにすることがおすすめです。
目次
流し読みでもこれがリンクだとわかるテキストリンクの作り方
では実際に、どんな表示だとリンク理解されやすいかご紹介します。
一番手軽なのがボタン+アイコン+ホバーですね。
・テキストリンクのみ(現在のAmazonの表示)
これだと60歳の女性はわからない。
・ボタン
・ボタン+アイコン
・ボタン+アイコン+マウスを乗せると演出するホバー
僕の母もこれならわかるとのこと(笑
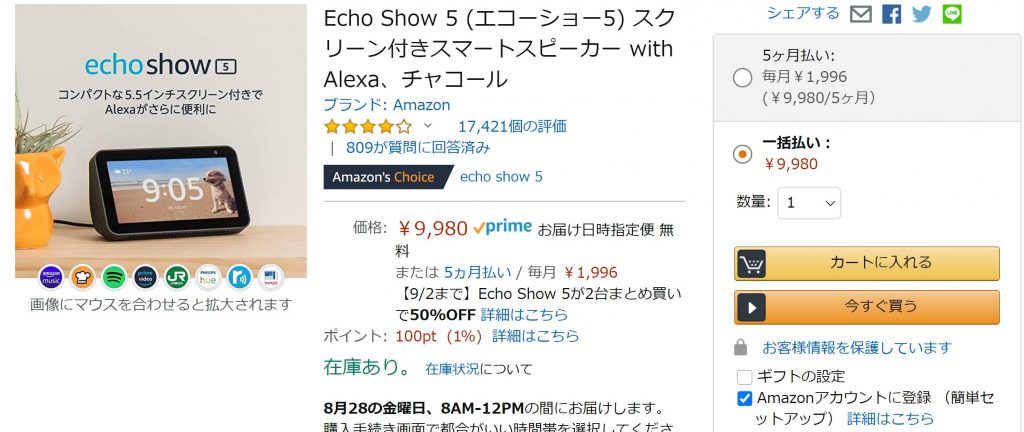
Amazonも実は成果を出したいところは「ボタン+アイコン+マウスを乗せると演出するホバー」にしています。

商品購入するページの「カートに入れる」とか「今すぐ買う」とかは、「ボタン+アイコン+マウスを乗せると演出するホバー」になっています。
全てのリンクをこうしたほうが良いわけではないです。
リンクの重要度が最も高いところは絶対に「ボタン+アイコン+マウスを乗せると演出するホバー」にしましょう。
ブログやアフィリエイトで稼げない人へ
ブログを始めたばかりで稼げない頃の私は、リンクボタンを設置する作業がめんどくさいからテキストリンクだけでやっていました。
でも、それだと全然売れないんですね。
アフィリエイトやブログは「めんどくさい」からこの作業はやらない。
だと、稼ぎにくくなります。
でも実際にリンクボタン作るのめんどくさいですよね。
そういったときは、HTMLで編集している人ならよく使うソースコードをパソコン像に保存していつでも使えるようにしておきましょう。
僕のオススメはクリボーという無料ツールが複数のテキストをコピーして記憶させることができるのでおすすめです。
また、ワードプレスの人はプラグインやwordpressのテーマを使って作業を楽させましょう。
僕がテキストリンクをボタンにしてを作る際は、「diver」という有料テーマを使っています。
僕はこれまで無料テーマのコクーンや賢威などと言った色んなテーマを使ってきましたが、「diver」が一番使い勝手が良いのでおすすめです。
Diverでできることは別記事で紹介しているので良かったら読んでください。
まとめ
テキストリンクに関して、もしかしたら、あなたが損しているかもしれない話をしました。
これは結構重要な問題です。
だって、リンクをクリックしたくても、そのリンクがわからなくて諦めてしまったら本当にもったいないですよね。
稼げるはずのものが稼げないとかまじでやばいです。
なので、
利用規約やプライバシーポリシーなんかは、押させたくないので簡易なリンク
お金が発生するような押させたいテキストリンクは、ボタンやアイコンを使って結構わかりやすくしましょう!
これをめんどくさがらずちゃんとやると期間損失せずにあなたは稼げるようになりますよ。
ぜひやってみてください♪