
今回は、PCでスマホサイトの画面を確認できちゃう方法をご紹介します。
雑記ブログに限らずサイトやブログを作っていると
PC画面だけでなくスマホ画面でも表示のチェックをする必要があります。
2017年頃からモバイルファーストといわれ、2018年以降も多くの人がスマホで見ています。
私が勤めているWEB制作会社でも、数年前までは、PCサイトのデザインしてからスマホサイトのデザインをしていたのですが、最近は逆でスマホサイトを作ってからPCサイトを作るような流れになってきています。
それだけスマホで確認するっていうのはとっても大事なんです!!!
でもスマホで確認するのってめんどくさいじゃないですか(笑)
もうスマホサイト開いてQRコード読み込ませて表示させる。
めんどくさい!
そんなめんどくさがりな方のためにPCでスマホサイトの画面を確認する方法をご紹介します。
目次
PC(パソコン)でスマホサイトの画面確認する方法
以上で、PCでスマホサイトを見ることができます。
まず、なんでもいいのでchromeを開いてサイトにアクセスしましょう。
じゃあせっかくなので私のサイト(ブログ)にアクセスしてください(笑)
このページのままでもできます。
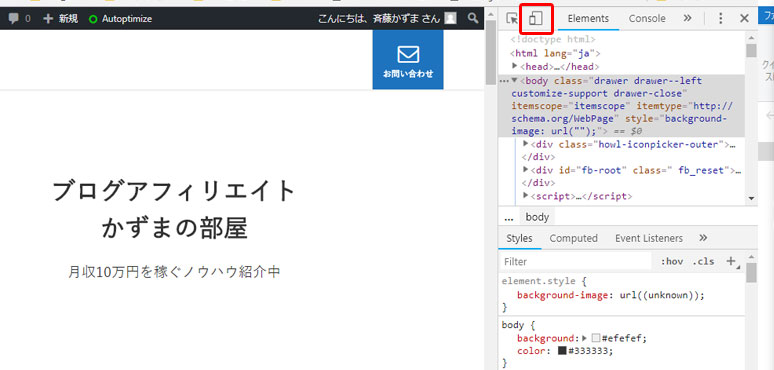
まず「F12」を押してください。

すると、右か左か下になにかサイドバー的なものが表示されます。
今回は右から出てきた場合でキャプチャ撮ります。
もし、左や下から出てきている方が右に直したい場合は、こちらをご確認ください。
赤枠の「・」が三つ並んだやつを選択する。
「Dock side」を押すと表示される位置が変更されます。
さて、これで準備ができましたね。
では、改めて、スマホサイト表示方法ですが以下になります。

- 「F12」を押す。
- サイドバーが表示される。
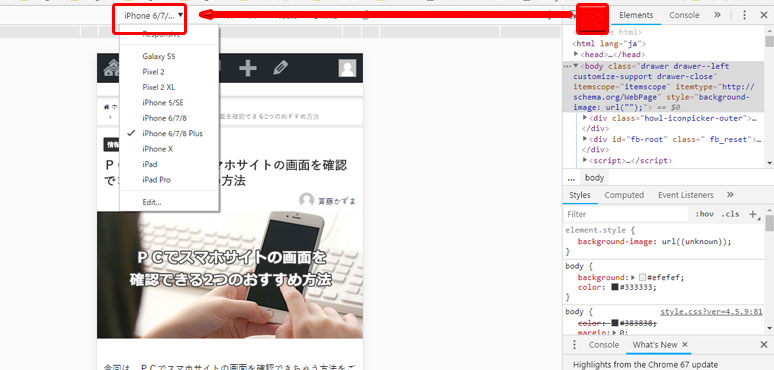
- 左から2つ目の「スマホのようなアイコン」を選択
左側の画面が小さくなります。 - yahoo画面の上にある赤枠を選択。
- 「iPhone6/7…/....」を選択するとあら不思議GalaxyS5やiPhone6/7/8 plus、そしてiPadなども確認できます。
どれか一つ押したら、サイトを一度更新しましょう。
更新は「F5」でできます。
いかがでしょうか。
スマホ画面に切り替わりました。
これが1つ目で、どのサイトにも使える超便利な確認方法です。
実際、WEB制作会社でサイトを作る際、ほとんどの会社がこのやり方でまず簡易チェックしています。
あなたもこれでWEB制作会社の仲間入りです。
さてもう一つの方法をご紹介
もう一つの方法は、レスポンシブ対応サイトのみ可能な方法
レスポンシブデザインで作られたサイトにのみ有効です。
レスポンシブデザインとは?
ブラウザの幅によって表示させる見え方を変化させる仕組みになります。
よくあるのが580px・640pxもしくは750px以下の場合は、スマホのサイズで表示させます。
それ以上はすべてPCで表示させるというものです。
当ブログもレスポンジデザインでできてます。
開いた状態でブラウザ幅を小さくしたり大きくしてみてください。
すると、右か左か下になにかサイドバー的なものが表示されます。
すると580px付近で自動で切り替わっています。
これがレスポンシブデザインです。
これは、
1つのHTMLファイルとCSSファイルにスマホ用とPC用の情報を入れて
ブラウザ幅によって見え方
を変えています。
1つのファイルで更新しているので、文字の修正等があった際、1か所で済むといったメリットがあるので、PCとSPで大きくデザイン
レスポンシブデザイン限定ですが、確認することができます。
まとめ
いかがだったでしょうか。
スマホサイトを確認する際は、どちらか使うと簡易なチェックはすぐできます!
WEB業界で働こうと思っている方は、絶対覚えておいた方がいいので使ってください。














